
こんにちわ、ハマケンです。
最近ブログのデザインを色々変更しています。
昨年末に『2015年が来る前に。。押さえておきたい最近のWEBトレンドを12個ほど。』と言う記事を書きながら、来年は色々と変更したいなーと思っていたので、表示をカードっぽくしてみたりと色々なんちゃってのスキルで不満足な部分もありますが、色々と収穫もありました。
とある事をしたら、PV/セッションと直帰率が劇的に改善したのです。
ちょっとそこら辺に悩みを抱えていらっしゃる方の参考になればと思います。
それでは早速参りましょう!!
Advertisement
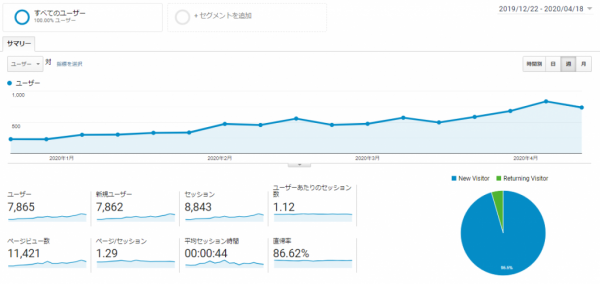
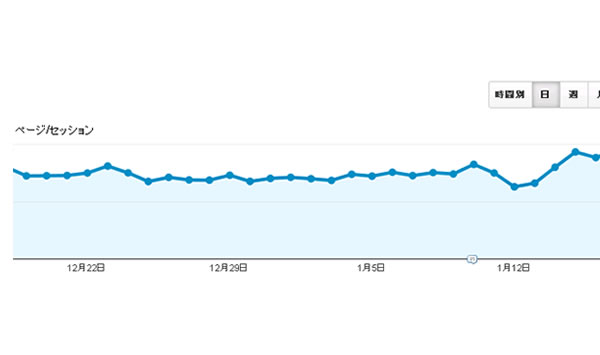
PV/セッションが前週比115%

10日に変更して、一度下がりましたが水曜からかなり調子良い感じ。
一日一日見て一喜一憂しても仕方ないので、私は7日位の移動平均で見てます。
それで見ると今日の時点で前週比115%!
これは大きいですよ。
記事内容変わんなくても総PVがそのまま増える訳ですからね。
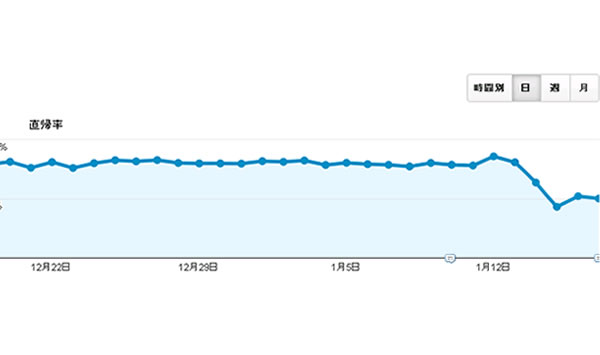
直帰率劇下がり!!

PV/セッションが増えたので、当然直帰率も下がります。
どんなけ変わったかと言うと・・・。
大体76%近辺→50%近辺って感じでものすごい感じになってます。
ありがたい。
やったこと。
お待たせしました。何をしたのかの発表です。
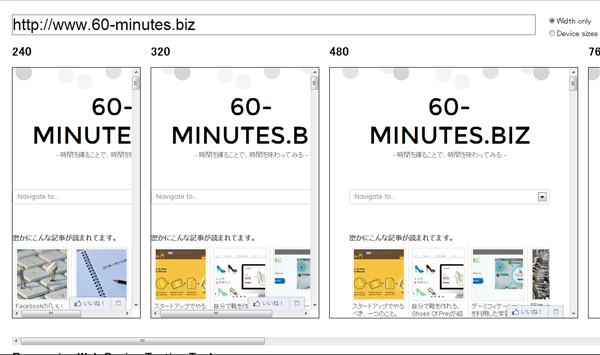
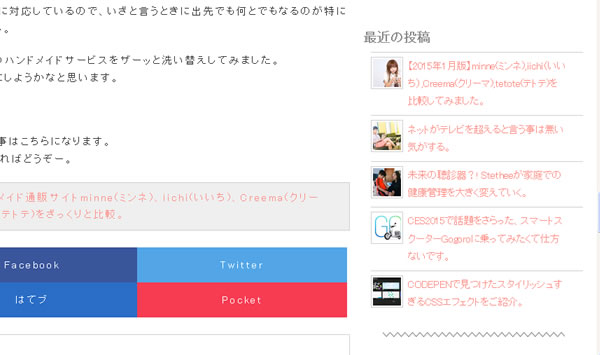
答えは「記事ページで下にスクロールした時、右側に最近書いた記事をついて来させる様にした」です。

当記事でも下にスクロールしていただくと、右側に付いて来るのが解っていただけると思います。一番大きな変更はこれだけです。
他にもちょこちょこデザインは変えていますが、これが要因で間違いないです。
是非ですね、みなさん試してみてください。
ただ注意点がありまして、「記事を読み終わった時にどうしてもらいたいのか?」によって、設置するものは変わってくるのでは無いかと思います。
ページの拡散を狙うなら、ソーシャルボタンだと思いますし、フォロワー増やしたいならLIKEBOXとかの類だと思います。
私の場合は「回遊」が目的だったので、更新頻度も高めの「最近の記事」を設置する事にした訳です。
とっても簡単な設置方法
基本的にはスティッキーヘッダーと同じなので、それで調べてもらえれば設置方法はたくさん出てきますが、仕組みは単純。
スクロールした際に該当するidにウィンドウの上部が重なった時に別のCSSクラスを付けちゃうんですね。
そんでもって戻ったら、removeしちゃうと。
なんて簡単なのでしょう。
<script>
$(function(){
var box = $("#menu-wrap");
var boxTop = box.offset().top;
$(window).scroll(function () {
if($(window).scrollTop() >= boxTop) {
box.addClass("menu_fixed");
$("body").css("margin-top","40px");
} else {
box.removeClass("menu_fixed");
$("body").css("margin-top","0px");
}
});
});
</script>
手軽にできることでもあるので、是非試してみてはいかがでしょうか?
シングルページデザインの方だと、また違った魅せ方の方が良いかも知れませんが、2カラムの方にはお勧めでございます。
詳しい実装方法はLIGさんにもありましたので、ご参考にどうぞ。
スクロールしてもついてくるスティッキーヘッダーをJSで実装する方法 | 株式会社LIG
それでは。