こんにちわ、ハマケンです。
昨日60-minutes.bizのTOPを少しだけリニューアルしましたー。
今までTOPのアクセスは人気記事より圧倒的に少なかったので
あまり意識をしていませんでしたが、少しポータル感を出したかったので思い切って変更。
WordPress(ワードプレス)はウィジェットによって簡単にレイアウト変更や
機能の追加ができますが、ウィジェットは初期設定ではサイドバーしか設置できません。
そこで今日はウィジェットをサイドバー以外にも設置する方法をご紹介します。
Advertisement
まずはバックアップから。
今回触るのは、ウィジェットのjsファイルとウィジェットを設置したいphpファイル(今回はindex.phpですね。)なので必ずバックアップしておきましょうね。
ウィジェットが記載されているファイルは主にfunction.php内に書かれているとは思いますが、
テーマによって違うと思うので、各自でご確認をお願いいたします。
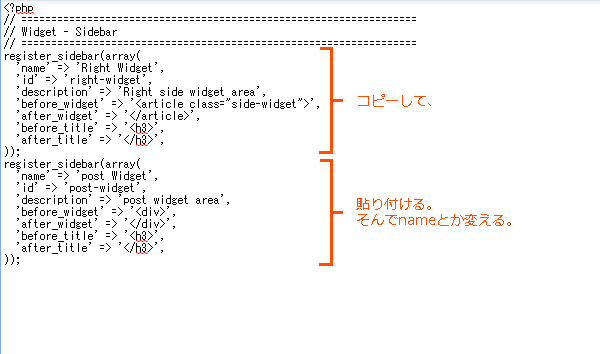
大体が”register_sidebar(array(“の記載があるはずなので、
下記に示している場所をコピーし、下に追加します。
※Function.phpはバックアップを忘れずに。
ちょっとしたことでサイトが表示されなくなるので慎重に。

追加した後はnameやidなど必要な箇所を変更しましょう。
ウィジェットの中身を設定

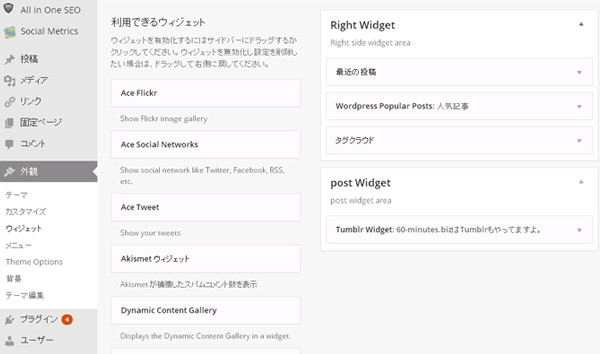
ウィジェット設定画面を確認するとウィジェットエリアが増えている事が解ります。
今回はTOPにtumblrの動画を設置したかったので、プラグインの「Tumblr Widget」を利用。
あとは表示したい場所に下記コードを設置して呼び出すだけ。
こんな感じで表示されます。

いかがでしょうか?
結構便利な機能だと思うので、参考になれば幸いです。
それでは。