
こんにちわ、ハマケンです。
少し時間があったので、今週は記事を書くより、CSSを修正したり、モバイルからの見え方を工夫したりしておりました。
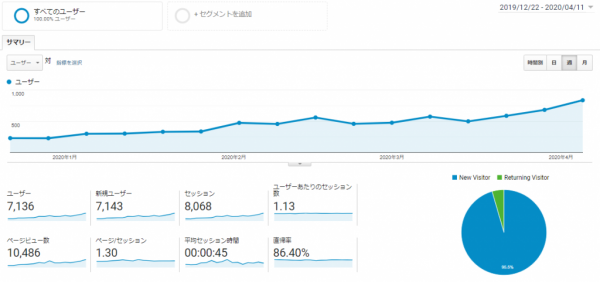
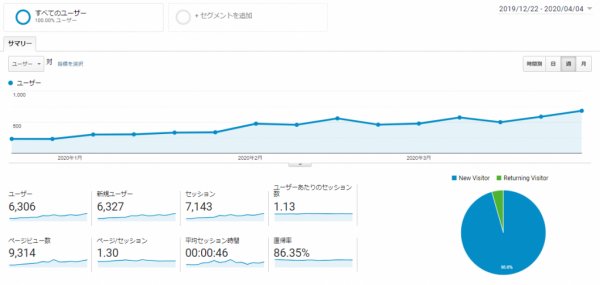
サイト表示を軽くする事は、SEO的にも非常に重要な要素ではあるので、その中でもやはり画像の軽量化は外せません。
と言う訳で今日は60-minutes.bizで実施している画像を軽くする工夫を共有です。
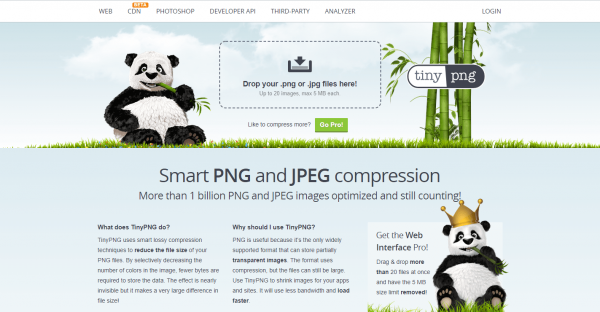
絶対外せないTinyPNG

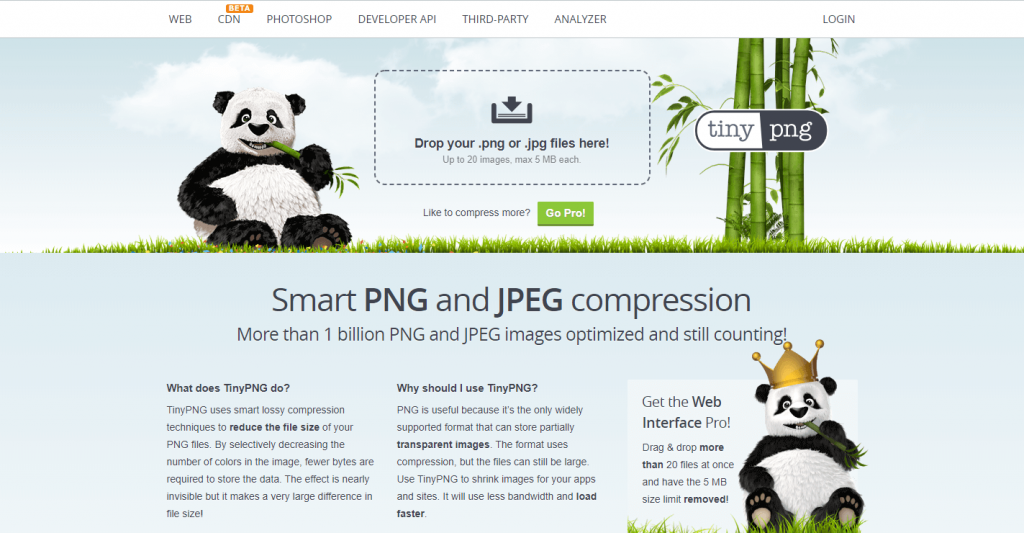
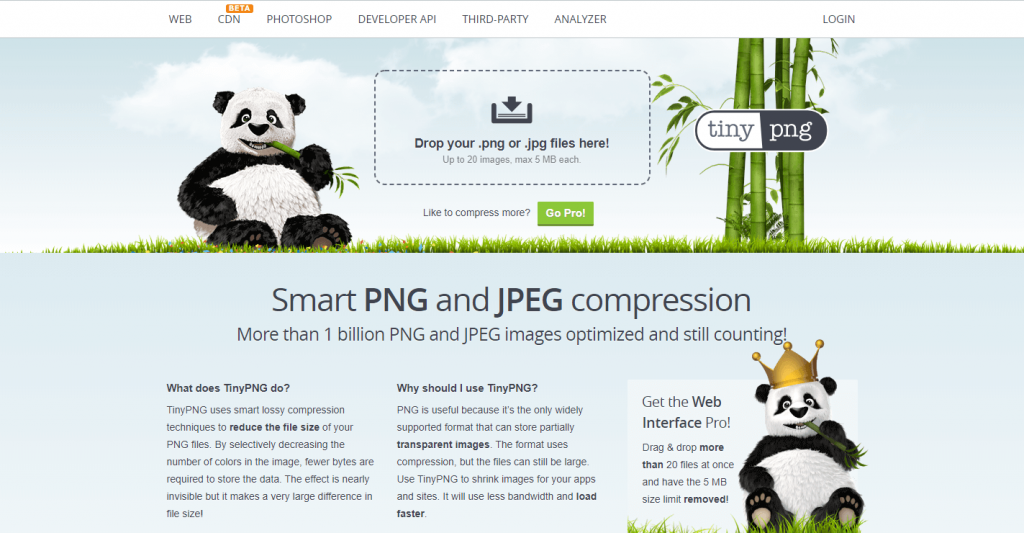
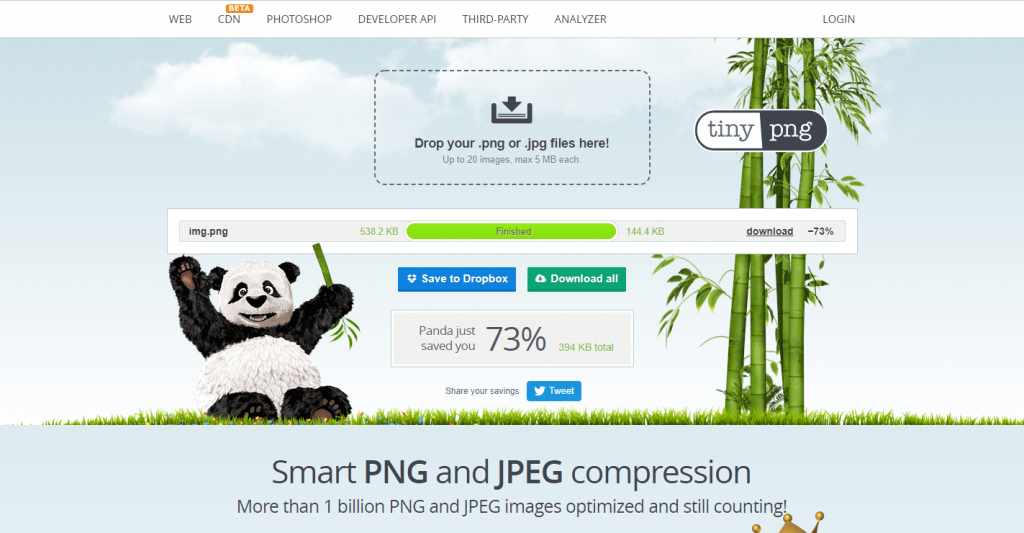
TinyPNGは本当に便利なサイトです。ドラッグ&ドロップで画像ファイルをアップロードすると圧縮した画像をダウンロードできます。
扱えるファイル仕様は以下の通り
- pngかjpgファイルが扱える
- 20枚まで
- 1枚5MBまで
- Mac、Windowsどっちでも使える
と言う訳でブログで使うには十分です。

圧縮が完了するとパンダが手を挙げてくれるので、解りやすいです。
ダウンロードリンクをクリックしてダウンロードしましょう。
超簡単。そして私はもうちょっとだけ手間をかけてます。
個人的に絶対手放せないプラグイン『Imagify』
Imagifyはwordpressのプラグインでアップロードした画像のファイルサイズを軽くしてくれます。
以前はWordpressの画像圧縮と言えばEWWW Image Optimizerだったのですが、今は、Imagify。両者の比較は何個か転がっていたので適当にググって探してください。無料でここまで出来るのかい!って位凄いですよ。
そう。先ほどtinypngでダウンロードした画像をWordpressにアップロードした後にImagifyでoptimize処理してしまうのです。
Imagifyはインストールしておけば、自動的に最適化してくれるので、正直手間いらず。
まとめ
TinyPNGで画像を小さくして、Imagifyで圧縮。
この2段階だけでかなり簡単に画像サイズは小さくなります。
もっときちんとするならJPGでするのか、PNGでするのかと言った事も議論しなくてはならないですし、画像の解像度は今後のブログレイアウトにも大きく影響するので、最初からきちんと仕様を決めておくのは重要です。
今のWEBサイトは6割くらいは画像が情報を占めているとの事です。
さらにモバイルファーストにや速度が速くないとSEO的にも不利になる事からも画像のファイル容量は大きな意味を持っています。
皆さんも時間がある際にドンドン画像を小さくしちゃいましょう!
その前に浸かってないCSSやJSを外す作業もしなくてはならないが・・。
徐々にという事で。
それでは