こんにちわ、ハマケンです。
海外のブログなどに目を通していたりすると、WEBトレンドまとめ的なエントリーをよく目にする季節になりました。
その中でも重複で言われていたりするトレンドや個人的にもそうだなーと思った事をまとめてみました。
年末年始の時間がある時に、少し取り組んでみると良いかもしれませんよ。
と言う訳でさっそく参りましょう。
Advertisement
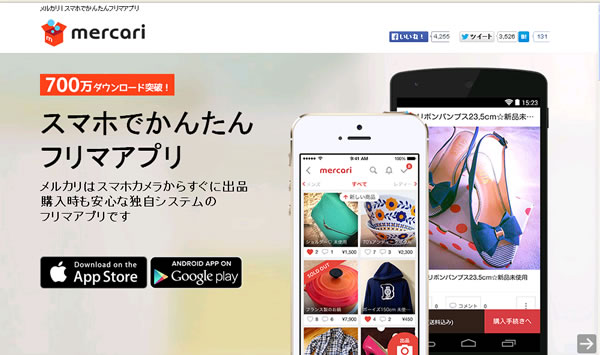
シングルページ

シングルページデザインに関しては最早言及するまでもないですね。
日本国内、海外問わず非常に流行っています。
当然ユーザーの「見慣れたデザイン」でもあるので、今後も増えていくのではないでしょうか。
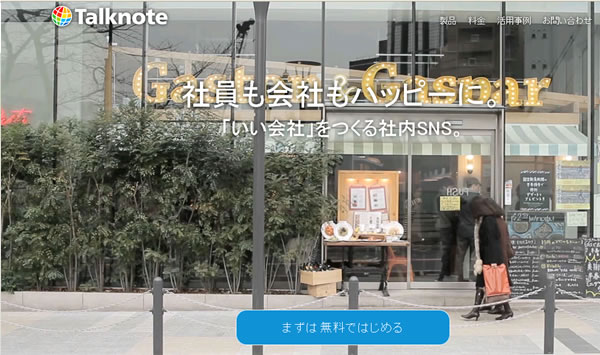
背景に画像や動画を使う

シングルページのファーストビューに動画を使うサービスや企業も増えています。
TalknoteやQuestantなども動画を背景に使用していますね。
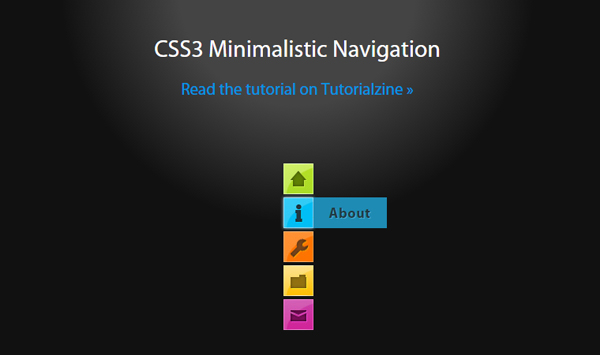
シンプルなメニュー

アプリなどを利用していると、メニュー自体は隠れている事が非常に多く日常的になってきました。
WEB表示もかなりシンプルなメニュー表示が多くなってきました。
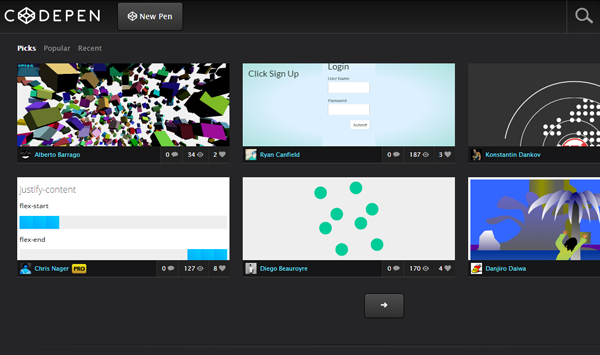
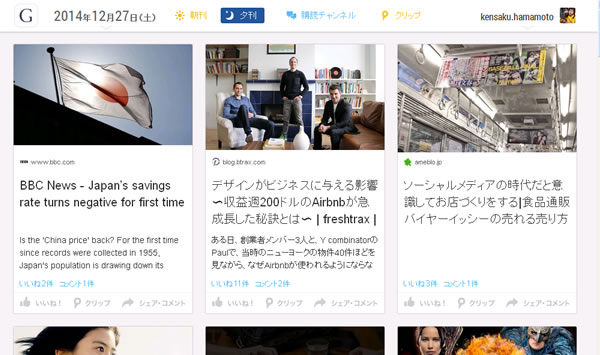
カードデザイン

GunosyのWEB版などもそうですが、結構カードデザインのサイトも増えてますね。
個人的には一覧性があるし、スクロールもしやすいので良いなと思っています。
描画速度の高速化

Googleが表示速度を評価の対象に入れると言ってから随分と経ちます。
ユーザーからしても早く表示されるコンテンツは良いですよね。
高速化は今年のトレンドと言うより、今後ずっと続くトレンドだし、重要な部分になるでしょう。
SVGアニメーション

まだスゴイ多い訳では無いですが、ちょこちょこ見ますね。
シングルページが増えてくると思うので、ここら辺も必然的に増えそうです。
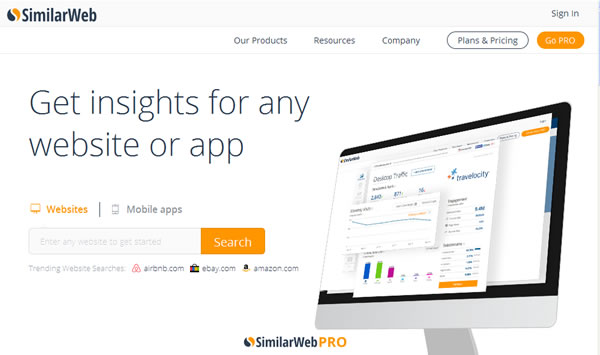
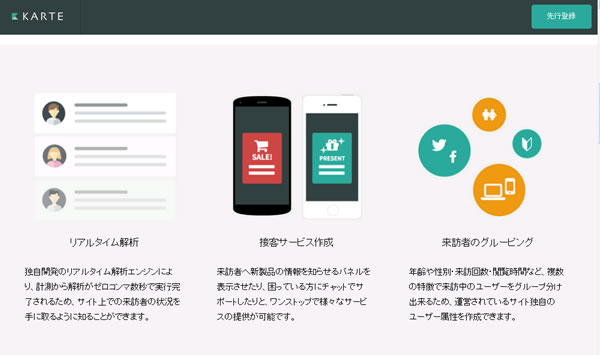
パーソナライズド

ニュースキュレーションを代表として、ユーザーの特性に合わせたコンテンツの表示やプロモーションは今後増えるのは間違いないでしょう。
例えばIVS秋のLaunchPadに登壇したKARTE(カルテ)などは、JSを一行組み込む事でユーザーの情報を取得し、ユーザーセグメント毎にプロモーションクーポンなどをリアルタイムに提供できたりと、ECなどでの活用も増えていきそうです。
さらに海外ユーザーに対して現地語対応していくなども広義ではパーソナライズドとも言えるかも知れませんね。
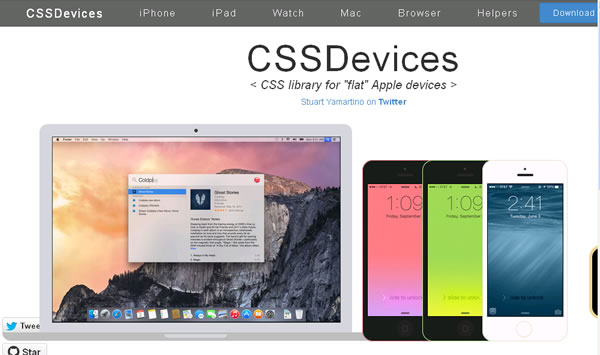
フラットデバイス

画像でiPadやiPhoneを利用するより、最近はCSSなどを駆使して描くフラットデバイスが増えてきています。
色々見ているとCSSDevicesと言うサイトもあったりと今後のトレンドとして捉えても良さそうです。
シェアボタン

以前からTwitterやFacebookなどのシェアボタンのデザインがこの一年で変わったサイトもチラホラ。何が変わったかと言うと大きさと表示の仕方ですね。
バイラルメディアの影響だと思いますが、より大きく、スクロールしても付いて来たりとユーザーにとってシェアしやすい環境が増えてきました。
一記事を大きく表示
ブログなどでは顕著ですが、大体ブラウザ表示の80%程を記事表示で大胆に使うサイトも増えてきました。
サイドメニューも昔ほどゴリゴリでは無く、シンプルに「人気記事」もしくは「直近記事」で押さえているのも増えてきました。
個人を出していく
ここら辺は日本のブログでは、かなり多くなってきましたね。
Googleのオーサーランクなどの影響もあるかもですが、海外に関して言えば以前から発信者ははっきりと著作者を明記しているのも当然だったので、企業ブログなどでも「どんな人が書いているのか」といった流れは今後広がっていくのかなと。
Bootstrapの利用

いつでもWEB制作で重要なのはスピード感。そう言う面ではWordpressとBootstrapを組み合わせて独自テーマを作ったりするのも当たり前の選択かも知れませんね。
と言う訳で以上、12個程ピックアップしてみました。
年末年始の時間があるタイミングでちょっと変えてみるのも良いのではないでしょうか?
それでは。