
こんにちわ、ハマケンです。
60-minutes.bizもレスポンシブデザインに変更すべきかどうか迷ってますが、
現状モバイルなどのアクセスが少ないので、プライオリティーが低めになってます。
iPadで見た時などにちょっとイラッとしてしまいますが、、申し訳ございません。
とは言えタブレットやスマホのユーザーが増えている現状を踏まえると
無視できないですね。
今日はレスポンシブデザインをサポートする便利なページを5つ紹介します!
Advertisement
おススメの5ツール
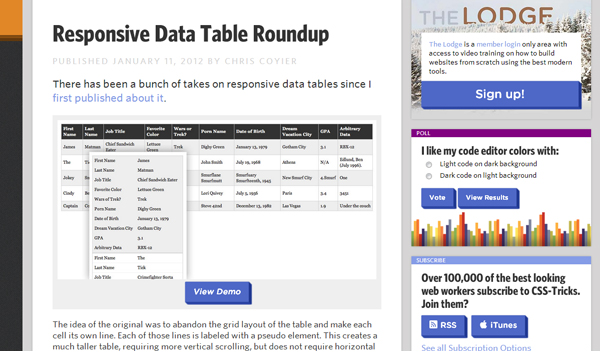
デモやサンプルソースなどが沢山書いてあるので、便利です。
円グラフなどの例もありましたよ。
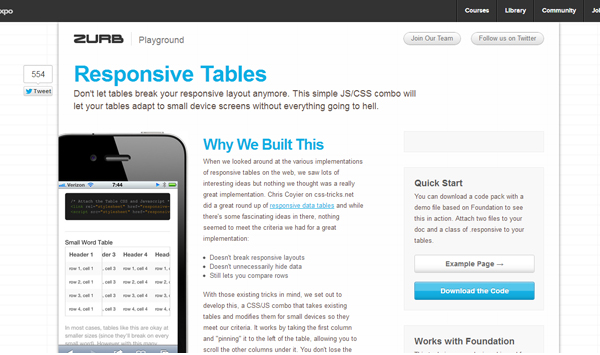
Responsive Tables with CSS/JS – Foundation 3 – ZURB Playground – ZURB.com

こちらもテーブルですね。
サンプルのJSとCSSがダウンロードできます。
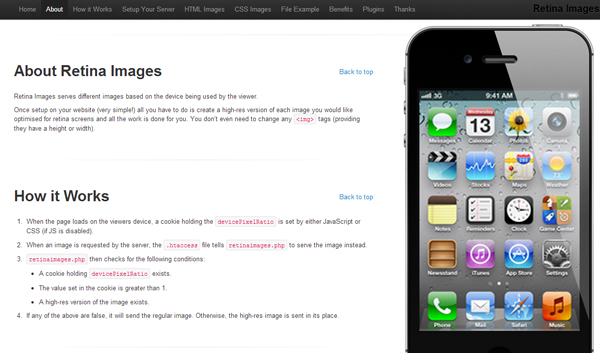
Retinaディスプレイ用に画像を最適化してくれるツールです。
Retinaに最適化するためには2倍の大きさを用意する必要がありますが、
導入するだけで、対応が可能となります。
.htaccessとかをちょっと触る必要もありますので、ちょっと面倒くさいですが・・。
ページの下の方にWORDPRESS用のプラグインへのリンクもありました。
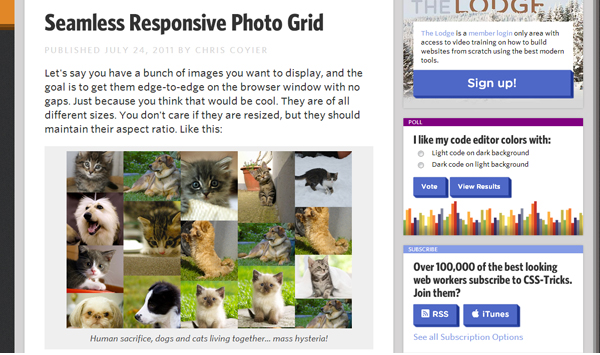
Seamless Responsive Photo Grid | CSS-Tricks

ページに隙間無く写真を並べて表示することができます。
画面の大きさに応じて列を最適化してくれますよ。
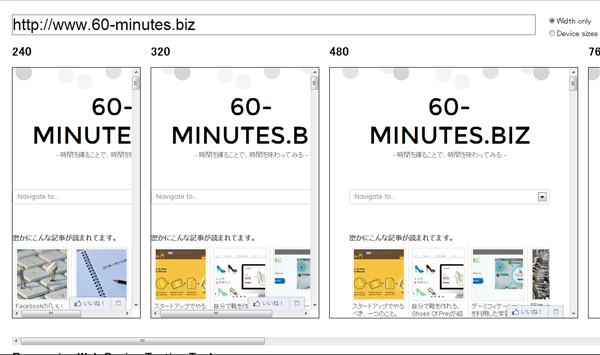
URLを入力して、各ウィンドウサイズでどう見えるかをテストできます。
いやー、60-minutes.bizは全然・・。
テーマ変えようかな・・。
いかがでしょうか?
至急対応しなくてはならないと言うレベルでも無いとは思いますが、
WEB屋の方は今後のサイト作りでは必須かもしれませんね。
それでは。