
こんにちわ、ハマケンです。
先日『Twitter Analytics(アナリティクス)』の記事を書いて管理画面を見ているとスグに気づいたTwitterカード。
Twitterカードはツイート表示をちょっとリッチに見せてくれるものだという事でさっそく設定してみました。FacebookなどでOGPの設定をしている方はスグに設定終了です。
Advertisement
Twitterカード
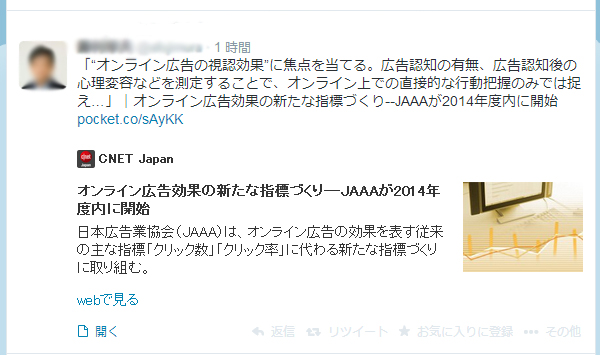
Twitter上でこういうのを見た事ありますよね。
これはCNET Japanさんのですが、Twitterカードで表示されています。
140文字では伝えられない。画力が欲しい時は良いかも知れないですね。

設定手順
設定手順は本当に簡単。
- ヘッダーにTwitterカードの記述を2行追加
- Twitterデベのページでプレビュー
- プレビュー確認して申請
- 許可のメールが来て終了。
早速参りましょう。
1.ヘッダー部分に以下の記述
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@サイトのTwitterアカウント">
記述が終了したら、Twitterのデベページにログイン。
Twitter Developers
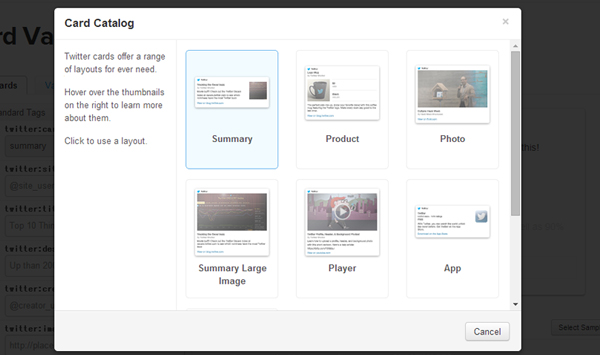
最初にカードの種類を選びます。先程summaryの記述をしているので、summaryを選択。
動画などの場合はそれらに準じて変更していきましょう。

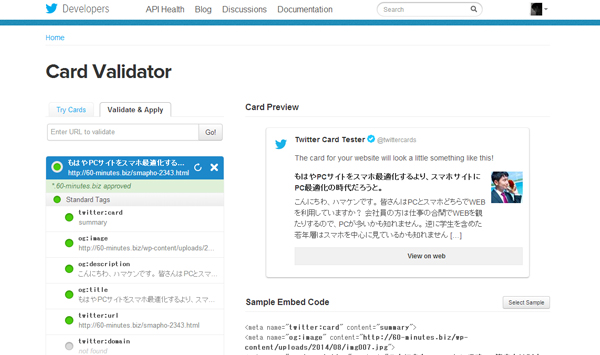
続いてValidate&Applyを選択し、自ドメインで先程記述したコードが表示されているページをコピペしてGo!。

2.プレビューを確認
OGPが上手く設定されていれば自動的に内容が表示される筈です。
3.申請する
「Request Approval」表示が確認できたら、問題ないので、クリックして申請します。
4.許可メールを確認
登録したメールアドレスに返信が来たら終了です!
登録したら速効来ます。自動化ですね。
んー、楽ちん。
分析ができます。
TwitterカードでのAnalyticsについてもチュートリアルがありました。
詳しい説明はLIGさんのこちらの記事が非常に解りやすかったですよ!
ツイート表示をちょっとリッチに見せたい方は設定してみてはいかがでしょうか?
それでは。