
こんにちわ、ハマケンです。
WEBデザイナーやクリエイターの方で自分のポートフォリオを作ってない方って
結構いらっしゃいますよね。
これからは益々個を発信していく力と、発信元となるWEBサイトは持っていた方が
良いんじゃないかなーと思うのですが、結構作るのが手間だったりしますよね。
ですが、Tumblrとか使っちゃえば結構手軽で良い気もしましたが、
Wordpressで作った方が色々学べて良いのではないかな?と言う気もします。
と言う訳で、無料で使えるWordpressの美しいテーマが沢山あったのでご紹介します!
Advertisement
無料テーマ15個をドドンと紹介!
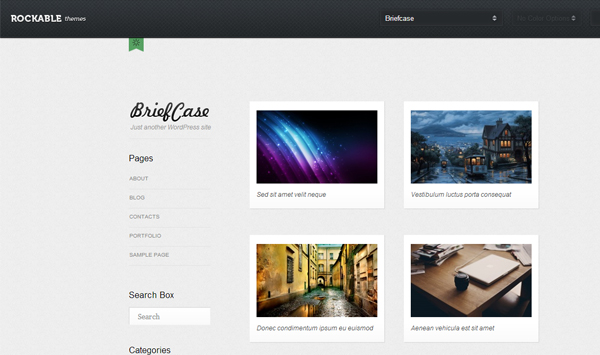
Briefcase: Free WordPress Theme – Rockable Themes

シンプルな2カラムのテーマ。
サムネイルがポラロイドフィルムっぽい感じでタイトルのみが表示されます。
左上のマークを押すとニョキッとAboutやContactフォームのエリアが表示されます。
ポートフォリオのモーダルもキレイですね。
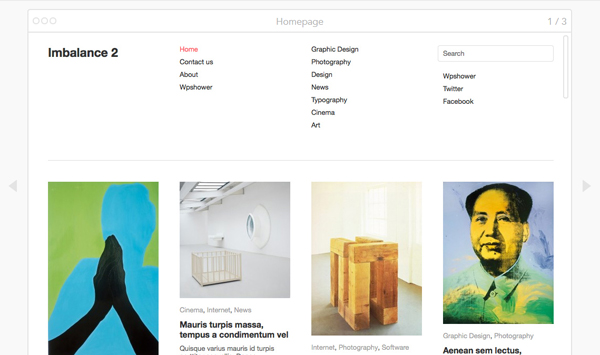
Imbalance 2 — Wpshower

4カラムのMagazineの様なレイアウトが印象的。
記事エリアをマウスオーバーするとピンクのカラーでしっかり強調してくれて気持ちいい。
下部にLoad moreが付いていてドンドン縦に読めていくのが面白い。
タブレットとかに良いかも。
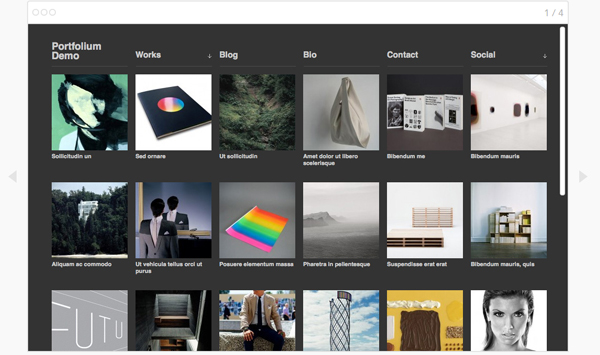
Portfolium — Wpshower

正方形のサムネイルが規則正しく沢山並んでくれるので、実績を沢山みせたい場合におススメ。
single/phpが画像を大きく取り、説明が左側に並ぶので美術館の説明っぽくてカッコイイ。
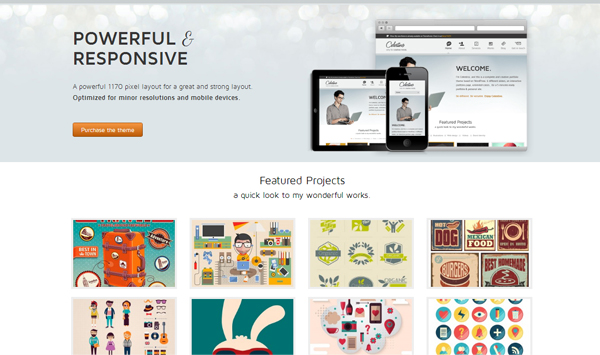
Celestino | only for [creative minds].

上部に大胆なスライダーをぶち抜きで設置して、下部のポートフォリオは記事に遷移するのではなく、
その場でモーダル表示。クイックでユーザーに見せたい場合に良い感じ。
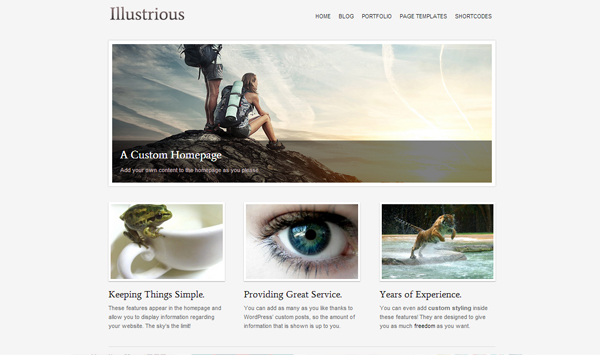
Free WordPress Theme – Illustrious

上部にスライダー下部にポートフォリオ。
記事もシンプルに画像とテキストで見せられるので、全体的にバランスが取れているテーマ。
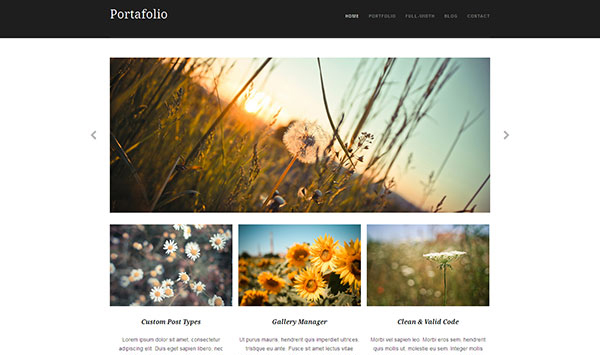
Portafolio Free Responsive Portfolio WordPress Theme – WPExplorer

レスポンスデザインのこのテーマは名前の通りポートフォリオ向き。
一つ上のIllustriousと同じ様に全体的にバランスが取れてますね。
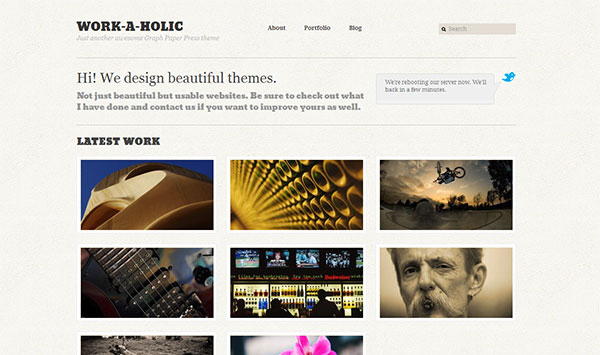
Workaholic WordPress Theme | Graph Paper Press

表示はサムネイルのみですが、マウスオーバーすると記事タイトルとカテゴリが表示されます。
記事レイアウトは2カラムで右側に類似記事を表示してくれます。
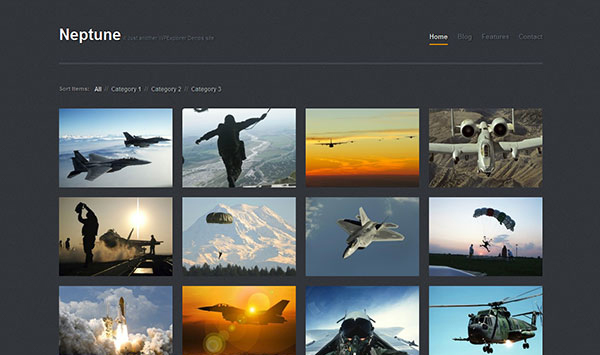
Neptune Free WordPress Portfolio & Gallery Theme

最低限の構成要素のテーマ。
余分なモノはいらない。作品を沢山見てよ!と言う人に良いかも。
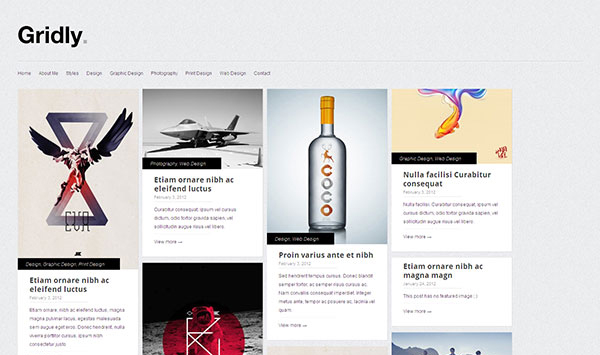
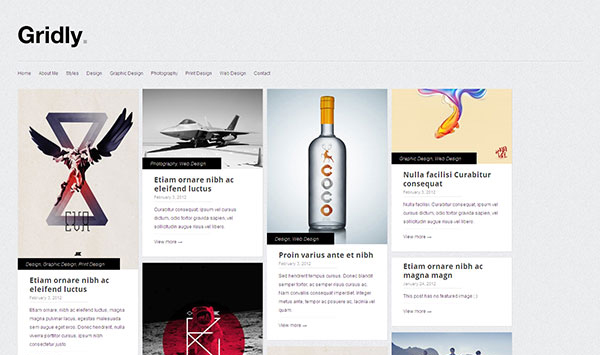
Gridly : Free WordPress Portfolio Theme

今回の中で一番好きかも。Magazineっぽいレイアウト。
記事の一枚目の画像が自動で引っ張られてサムネイルに。
ズームアウトしていった時に記事が自動でレイアウト調整していくのがカッコイイ。
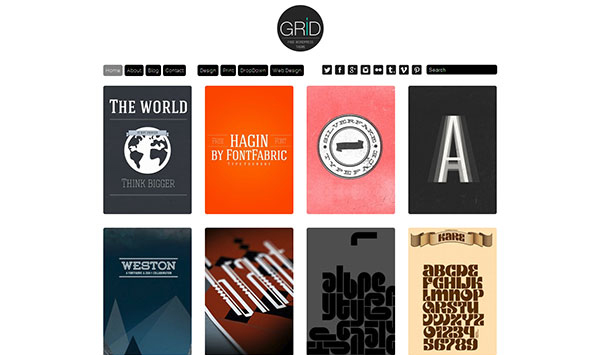
Grid Theme Responsive | Premium Portfolio Responsive WordPress Themes – Dessign

4カラムのビシッとしたレイアウト。
サムネイルがトランプのカードみたいに角丸になっているのがカワイイ。
記事ページは複数の画像をスライドで見せたり、右側にはlikeboxが置けたりと
あまりカスタマイズしなくても面白そうな作りになってますね。
一つのテーマを決めた記事で文章5行くらい、写真が数枚などの構成なら良さそう。
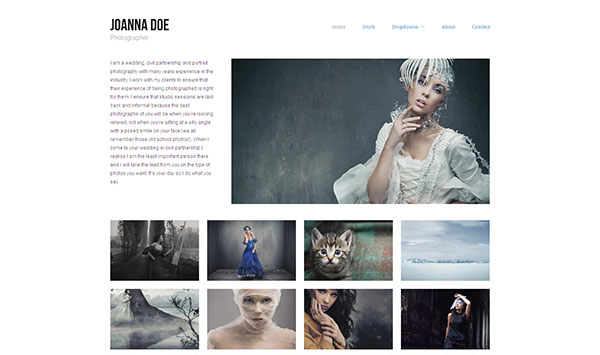
Hatch | AlienWP | Professional WordPress Themes

洗練された感じを受けるテーマ。
凄く作りこまれた感じではありませんが、フォトブログとかではもってこいな感じ。
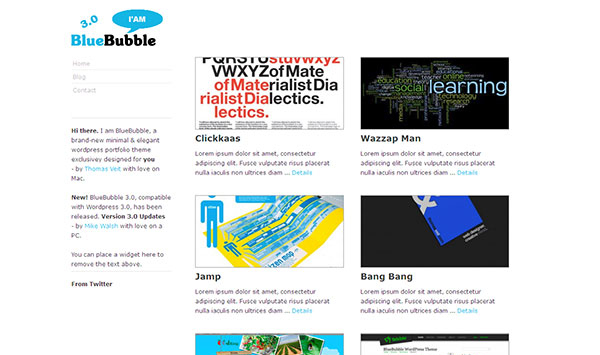
BlueBubble WordPress Theme — Flexible7 – Design Magazine

昔こういうレイアウトのブログよくありましたよね。
懐かしい感じがしたので、エントリー。
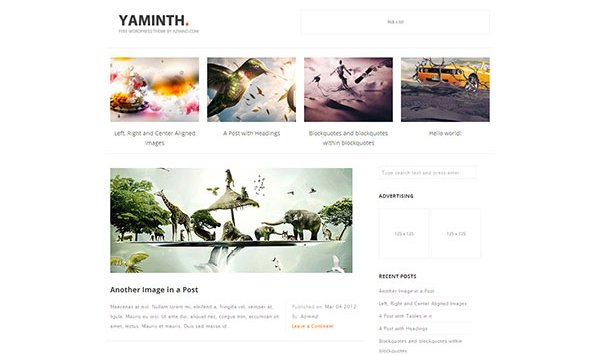
Free WordPress Theme – YAMINTH | AZMIND – Free WordPress Themes & Web Design Resources

直近4記事を敢えて上に持ってきた事で、ついつい下にもスクロールしたくなるデザイン。
既にアフィリ用のバナーエリアが確保されてたりと、このまま使えそうです。
良いな、コレ。
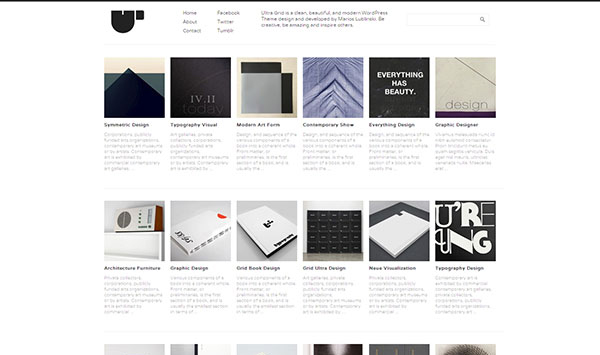
Ultra Grid Theme | Premium Portfolio Responsive WordPress Themes – Dessign

Gridと言えばこのテーマですね。画像とテキスト、余白のバランスが良いですね。
ただ日本語を乗っけた時にどう見えるかな・・。
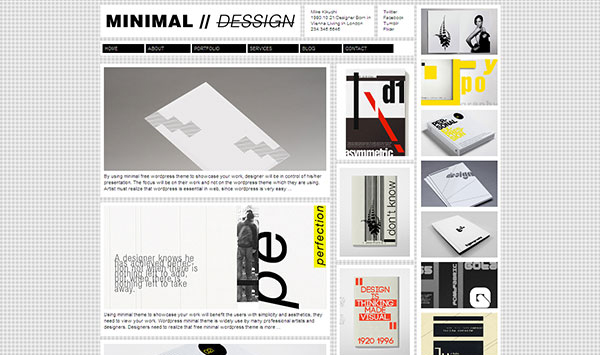
Minimal Theme | Premium Portfolio Responsive WordPress Themes – Dessign

背景のドットがサイトの印象をユーザーに付けてくれそうです。
ちょっと若い感じがするデザイン。好き嫌いはありそう。
そんな感じでした。
結構沢山ありますね。
まずはインストールして、PHPやcssを好きにコーディングしてみては
如何でしょうか?
それだけでも勉強になるし、オリジナリティも出てくると思いますよ。
ただし変更をする時はバックアップをお忘れなく!!
お役に立てれば幸いですー。
それでは。