
こんにちわ、ハマケンです。
お盆の間にちょっとサイトの表示速度を早くしたいなと思い、ちょこちょこ調べて改善してみたら
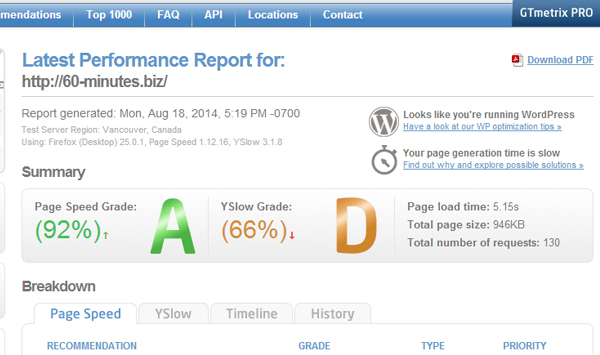
なんとかPageSpeedGradeでAになる事ができました。
改善前のキャプチャを忘れていましたが、Cランク69%って所でした。
YSlowの方がまだまだなので、頑張らなきゃなりませんがとりあえず体感的に2秒は早くなった気がするのでとりあえず・・。
と言う訳でやった事をご紹介。
チェックサイトは恒例GTmetrixですね。
GTmetrix | Website Speed and Performance Optimization
Advertisement
やったこと
- 不必要なプラグインを精査、削除しました。
- 記事内サムネイルをリサイズ処理して表示してたけど、100%表示に変えました。
- 記事内のimgタグにwidthとheightを明記しました。
- ソーシャルボタンのJSを遅延読み込みに変更しました。
- htaccessファイルにキャッシュ設定を追加しました。
とこんな感じです。
不必要なプラグインを精査、削除しました。
WordPressを触っていると切っても切れないプラグイン。
でもプラグインを追加すると自動的にヘッダーにJSとかCSSが追加されるケースが大半なので、使えば使うほど重くなっていきます。と言う訳で便利だと思ってたけど、そう言えば使っていないプラグインを洗い出して精査しました。
GTmetrixの「Defer parsing of JavaScript」らへんを見ると、大体どれが重いのかが解ります。一番大きかったのは、TOPに置いていた画像スライダーのJS。
画像自体にリサイズの処理もかけていたので、重くなっていた様です。
あと使っていないプラグインも次々に停止しては、サイトをキャッシュクリアしてリロード。
無事に動いている事を確認しつつ、削除していきます。
結果4つ位削除できました。
記事内サムネイルをリサイズ処理して表示してたけど、100%表示に変えました。
以前はTOPでデキルだけ沢山の記事を表示させたいなと思い、記事サムネイルを縮小して一覧性を持たせる形で表示するデザインにしていたんですが、この縮小がまぁまぁ重いそうで。。
なので、トップページのデザインを初期の60-minutes.bizに戻しました。
記事の一枚目の画像を100%表示にしました。
沢山観れるより、軽い方がストレスは少ないので、未練なく変更!!
記事内のimgタグにwidthとheightを明記しました。
imgタグはwidthとheightを面倒くさくて書いていなかったのですが、レンダリングが遅くなっちゃうから指定した方が良いよとのことだったので、直近の数記事だけではありますが、imgタグにサイズ指定を入れました。
同時にブログテンプレも修正して完了。
この時点でBに格上げされています。
ソーシャルボタンのJSを遅延読み込みに変更しました。
60-minutes.bizではFacebook,Twitter,pocket,はてぶの4つを記事の上下に設置しています。そう言う事もあって、結構レンダリングが終了するまでに時間がかかっていました。
が、この4つを遅延読み込みに変更しました。
まず4つのソーシャルボタンのJSを全てbodyの終了タグ直前に挿入します。
次に各JSに対し、遅延ロードの記述を行います。
記述の仕方はこちらが解り易かったですよ。
Facebookやtwitterなどのソーシャルボタンを高速に読み込む方法まとめ | Cappee Design
<script type="text/javascript" async="async">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.async=true;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
htaccessファイルにキャッシュ設定を追加しました。
さて、最後です。htaccessのキャッシュ設定についてはこちらが解り易かったです。
Apacheのmod_expiresでファイルタイプごとにキャッシュをコントロールする方法 | OXY NOTES
60-minutes.bizはサクラ使ってるので、mod_expiresが使えます。
キャッシュの設定はこんな感じに。
ExpiresActive On ExpiresByType text/css "access plus 3 weeks" ExpiresByType text/javascript "access plus 3 weeks" ExpiresByType application/javascript "access plus 3 weeks" ExpiresByType application/x-javascript "access plus 3 weeks" ExpiresByType image/gif "access plus 6 months" ExpiresByType image/jpeg "access plus 6 months" ExpiresByType image/png "access plus 6 months"
まとめ
全体的にやり方が解ってしまえばそんなに作業時間はかかりません。
おススメはソーシャルの遅延読み込みとhtaccessのキャッシュ設定ですね。
結構即時性があるのでやってみては如何でしょうか。
それでは。
さーて次はYslowでAランク目指すぞー。