こんにちわ、ハマケンです。
先週の『2015年が来る前に。。押さえておきたい最近のWEBトレンドを12個ほど。』に続いて、今日は海外や国内でもちょこちょこ紹介があったサービスを11個程まとめてみました。
画像の圧縮やSVG作成、JSやCSS、アニメーションGIFなどのサービスなどもありますので、参考になればと思います。
Advertisement
CSSDevices

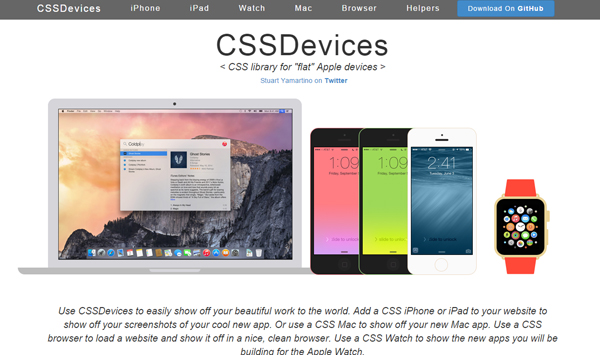
CSSDevices by Yamartino
先週書いたWEBトレンド2014にもあげた様にフラットデバイスデザインが増えてきていますね。
と言う訳でiPhoneやiPadなどAppleのデバイスに特化したフラットデバイスを紹介しているサイトです。AppleWatchもあります。
gifshot

gifshot – JavaScript library that can create animated GIFs from media streams, videos, or images
これは面白いですね。動画をアップロードしてGIFアニメを作れるサイト。
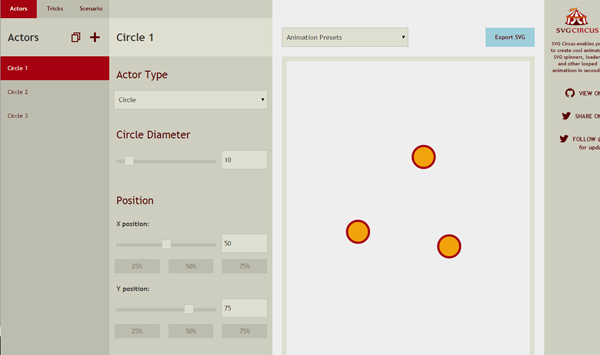
SVG Circus

SVG animation tool | SVG Circus
SVGアニメーションも増えてきました。SVG animationは円のアニメーションを簡単に作れます。
Lazy Line Painter

Lazy Line Painter
LIGさんのブログにもかかれていたLazyLinePainter。
SVG画像をアップロードして調整するだけなので簡単。
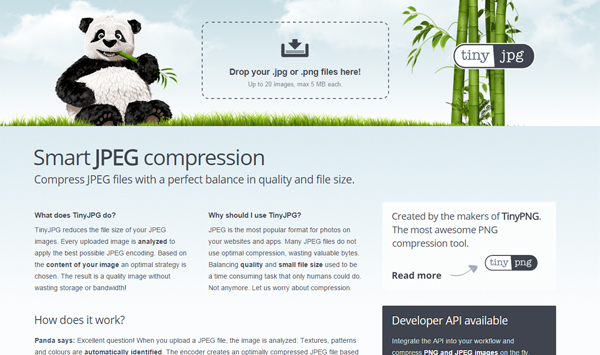
TinyJPG

TinyJPG – Compress JPEG images intelligently
WEBの高速化には、画像の圧縮は必須です。TinyJPGは高品質で高圧縮を提供してくれる便利サービス。
Compressor.io

Compressor.io – optimize and compress your images and photos
こちらも同じく画像圧縮系のサイトです。JPEG,PNG,GIF,SVGの4種に対応しています。
Fibonacci

Fibonacci – Flexbox Composer
Fibonacciは開発者で無くても簡単にWEBページのデザインができるサイト。
CSSとHTMLの出力も可能です。
Flow

Flow | A static type checker for JavaScript
FlowはJSプログラムでの単純なバグを発見してくれるサイトです。
pagePiling

pagePiling.js plugin | Create a stack of scrolling pages
pagePilingは下にスクロールすると画面を剥く感じで送ってくれるJS。pagePiling自体が使用してますのでどんな感じか見たい方は見てみてください。
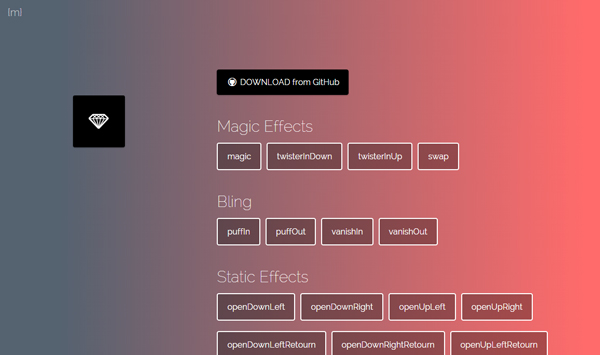
Magic Animations

Magic Animations CSS3
ボタンを押したときの効果などを解り易く説明し、提供しているサイト。何か動きを付けたい時に参考にしてみてはいかがでしょう。
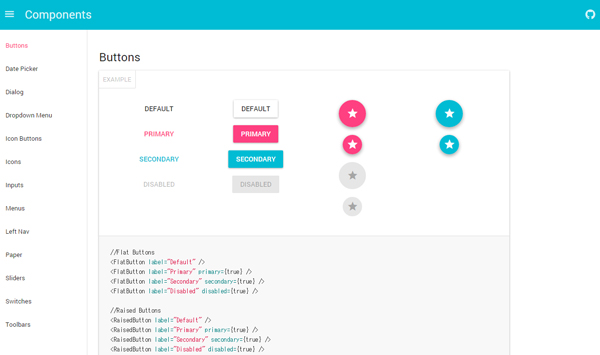
Material UI

Material UI – Material Design React Components
Googleのマテリアルデザインに準拠したCSSフレームワークを提供しています。
と言う訳で
11個程ご紹介させていただきました。
便利なサイトも増えてきて、以前よりWEB制作のハードル自体は下がっていますね。
ホント使い方と作り方さえ解ってしまえば、とりあえず会社ページを作りたいとか、ECをやりたいと言うのは誰でもできる時代です。
そうなると制作会社や単独WEB屋は、どうなるかと思ってしまいますが、今最前線で活躍しているWEB屋の必須条件がここから見えてきますね。
これからのWEB屋は「デザインをして、作るだけでは駄目。」ですね。
そのページをどうやってお客様の売上にしていくのか、利用価値のあるものにしていくのかと言ったマーケティングセンスが非常に重要になっていくだろうし、それはかなり引出の多さが重要な気がします。
便利なサービスが多いと内製をしていく企業がスゴイ増えていくのは目に見えているので、しっかりとヒアリングでコミュニケーションを築きつつ、マーケターとして提案をしていき、トラフィックを上げ、最終的には売上に結び付くストーリーを提供するWEB屋は今後も活躍はしていくだろうと思います。
こう言ったサービスやツールはWEB屋にとって、便利なモノでありつつ、自分の食い扶持を減らしていると言っても過言ではない気がするのですが、工数を減らしたりできるのは大きなメリットだとも思えるので、自分の中のカードの一枚として持っておいても良いのではないでしょうか。
それでは。