
こんにちわ、ハマケンです。
26日にGoogleがI/Oカンファレンスで「Material Design」と言うデザインに関する言語を発表したそうですよ。
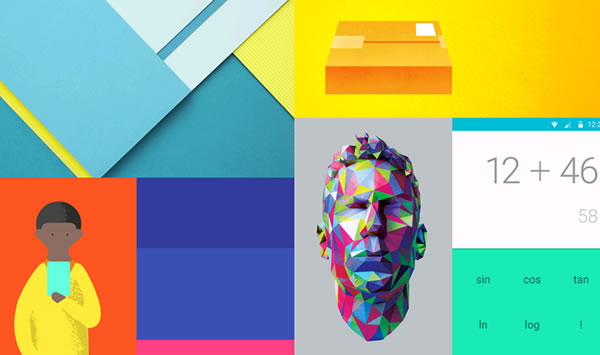
MaterialDesignは、マルチデバイスで同じ見た目、同じ感覚で使えるコトをコンセプトに考えられているそうで、色やアニメーションは勿論、レイアウトやボタンの動き、動線なども結構細かく指定されています。
これからAndroid系のアプリとかGoogleに関わるデザインを組む部分はこのガイドラインに
準じて作る必要がありそうです。
Appleが出しているガイドラインと同じ意味合いですね。
Advertisement
色々と参考になります。
ページ上をウロウロしていて感じたのは、デザイン全てに意味があることですね。
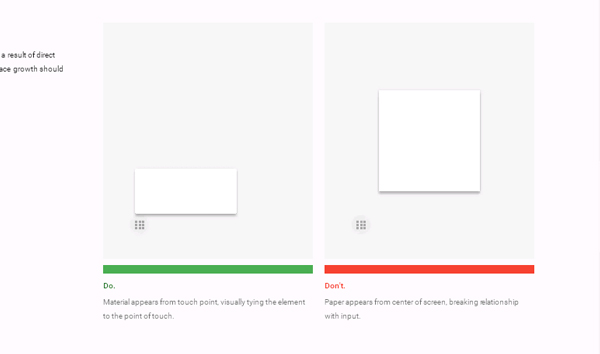
結構サイト上に事例が沢山載っていまして、「do or don’t」で正解事例とダメな事例を並べて表示してくれています。

基本英語ですが、動画を見るだけで結構「成程、そう言う違いか。」と感じれます。
言葉が解らないのに伝えようとしている事が解る位、デザインや動きの参考になりますよ。
下記が一番最初ですが、次々見ていくだけで結構面白いですよ。
Google glassのデベロッパー向け情報も

このGoogle Designのページでは、
GoogleGlassのデベロッパー向けの内容もしっかり記載されています。
ここら辺はすごく面白そうなので、押さえておきたいところですね。
まとめ
WEBサイトをリニューアルしたり、新規で作ったりする時によく陥るのは、プロダクトアウトになり過ぎるコト。言わばデザイナーのセンスを発揮する場みたいになるのは本当に良くないですね。デザイナーが変わった時にサイトの雰囲気やUI/UXもがらりと変わってしまう・・・。
そんな事を防ぐためにも今回のMaterial Designの様な基準はあった方が良さそうです。
意味があるデザインで構築することが結局、必要最小限の動線や説明のテキストを減らし、
結果的に余白を生み出し、素晴らしいサイトをユーザーに提供してくれるのかなと思いました。
じっくり見てみると本当に参考になることが多いので、是非見てみてください。
それでは。