
こんにちわ、ハマケンです。
Wordpressのコメント欄をFacebookのコメントに改造してみました。
今日はその理由や手順を軽く書いてみようと思います。
なんでまた、Facebookのコメントに?
一番の理由はコメントの荒れにくさです。
SNS、特にFacebookは、実名登録の為になるのでリアルのコミュニケーションに近く、
荒れにくい面がありますし、ブログ記事の拡散を狙うならばSNSは一番良いのです。
SNSに関することはまた後日書きます。
wordpressからFacebookへの切り替え方
結構簡単だったので、チョコチョコっと書いちゃいます。
この60-minutes.bizはwordpressを使っています。
1.ざっくりとした流れ。
- Facebookでdeveloper登録をして、AppIDを取得
- Facebook内のコメントに関するアプリページにアクセス
- コードを取得して、wordpressのテンプレ内、2箇所に記載
- 完成
2.ではやってみよう。
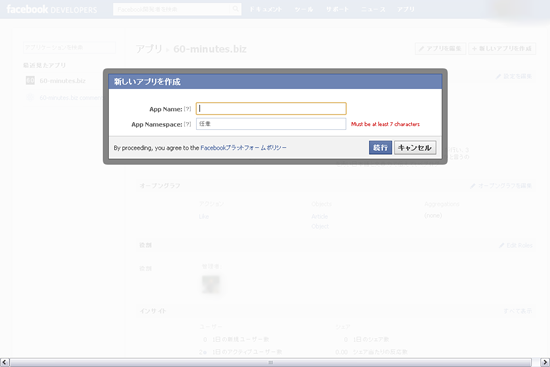
developer登録はこちらからです。
Facebook developer登録

APPNameとApp Namespaceを解りやすい名称でつけます。
3.登録が完了したら、コメントに関するアプリページにアクセス。
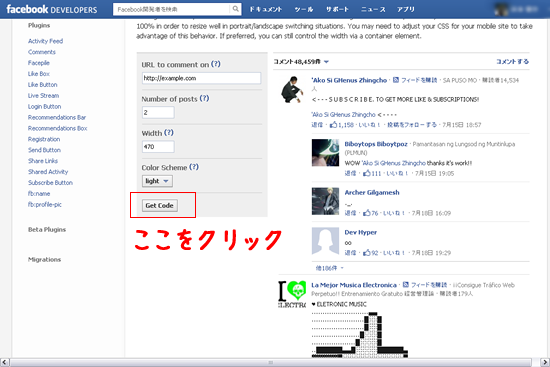
Facebook Comments plugin

URLは例のままで大丈夫です。
表示個数や横幅は適当に変えましょう。
変えたら「Get Code」をクリックします。
4.表示されたタグをwordpressのテンプレに貼り付けます。
1はBodyタグ直後に貼り付け。
2は既存のwordpressのコメントが読み込まれている箇所を書き換えます。
フリーテンプレを使用しているとcomment.phpが多いかも。
その際の注意点としては以下の通り。
data-href=”http://example.com”となっている箇所をdata-href=”<?php the_permalink(); ?>”としておきましょうね。
5.完成!
コメント欄がFacebookに置き換わりました!

作業時間は20分程でしょうかね。
ブログ書いてる時間の方が長い・・。(54min)