
こんにちわ、ハマケンです。
最近海外のデザインサイトやブログなどをちょこちょこ回っています。
その中で何個かのブログなどでCODEPENの紹介があって、よくシェアされていたエフェクトを8個ほどご紹介します。
どれもクオリティも高くカッコ良いので使ってみては如何でしょうか。
Advertisement
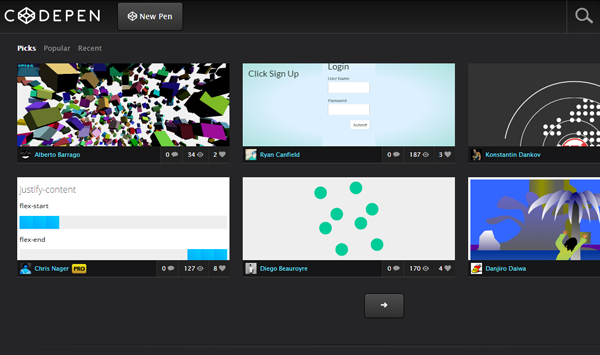
CODEPENって何?
CODEPENは、ソースコード、CSS、JSなどを公開・シェアできるサイト。
日本で言うとjsdo.itに近いですね。ライブプレビューが表示されているので、フロントエンド周りの動作確認にも使えます。
シェアも簡単にできるので、デザイナーさんとかにはかなり重宝するし、ノンデザイナーの人も便利ですね。
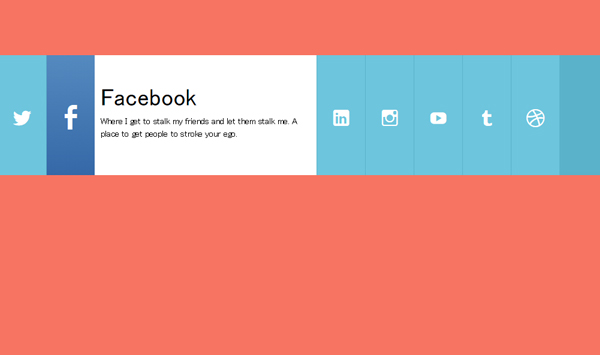
横長のアコーディオンメニュー
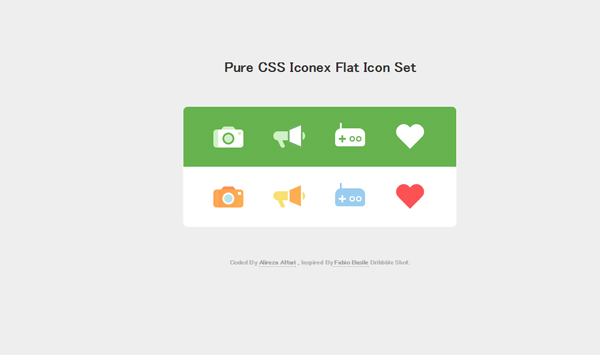
フラットデザインアイコン
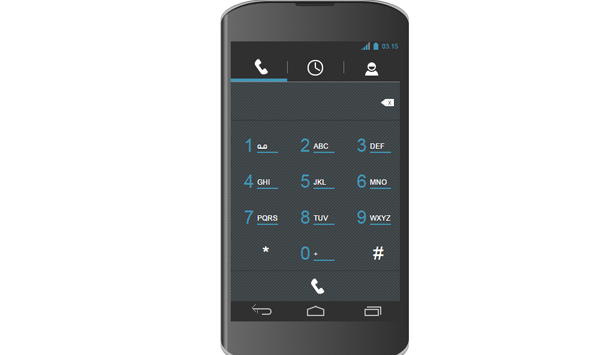
NEXUS4のフラットデバイス
Parallaxな感じ
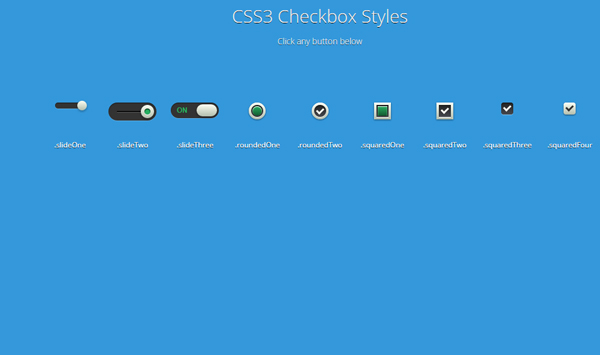
CSS3でのチェックボックス
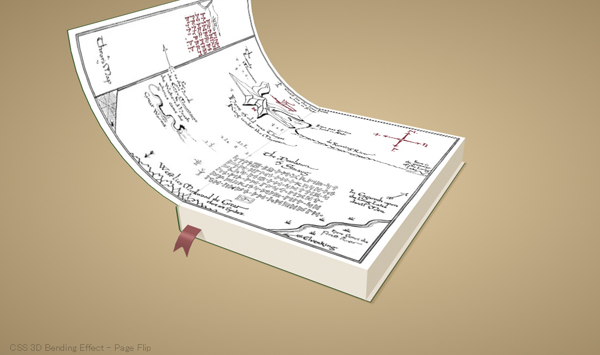
本めっちゃスムーズにめくれる。実際は動いてます。

CSS 3D Bending Effect – Page Flip
見てて飽きない。実際は動いてます。
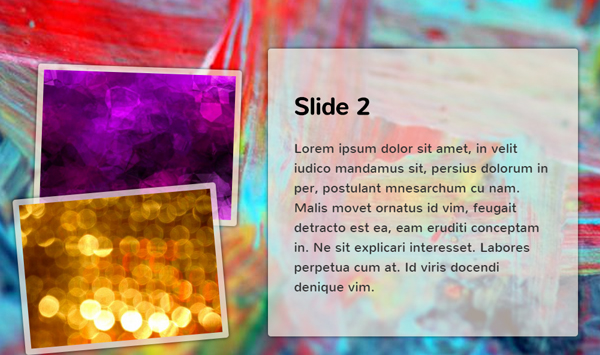
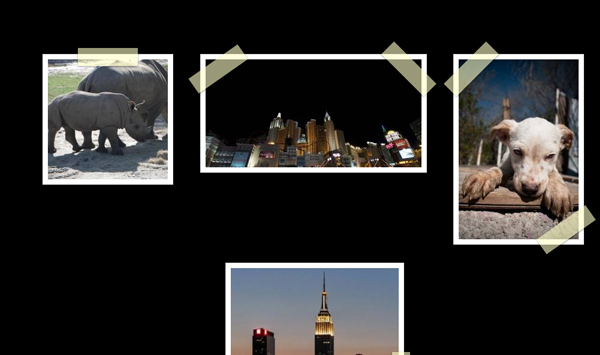
写真にテープをペタッとな。
便利だから使っちゃおう。
如何でしたか?
本当にノンデザイナーでも簡単に実装出来たり、楽しめる世の中になってきましたね。
公開・シェアしていただいているデザイナーや技術者の方々に感謝申し上げます。
と言う訳でCODEPENよりのご紹介でしたー。
それでは。