こんにちわ、ハマケンです。
Facebookとの連携を強化する為に今日は「いいね!ボックス」を設置してみます。
「いいね!ボタン」と「いいね!ボックス」は役割が大きく違いますので、
まずはその復習から。
何が違うのさ?

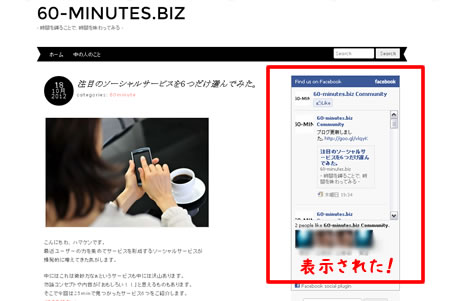
上図の様に、いいねボックスの役割はブログなどのFacebook以外のページに設置することで、
Facebookページのいいね!を増やすことができるのである。
これによりワザワザFacebookページに来て、いいね!を押す必要が無くなるのである。
個人的な感想だが、いいねボックスは友人のリコメンドも表示がされるので、
ブログ自体に親しみが生まれやすく、ページ自体にいいね!が集まりやすいと思う。
Facebookのスポンサー広告みたいに、CTRは高めと考えられる。
いいねボタンは一般的に記事の最後や頭に設置される。
これをいいね!すると押した人のウォールにどの記事に押したかが表示される仕組みになっている。
ただエッジランクの問題などもあるので、必ずという訳では無い。
早速設置してみる
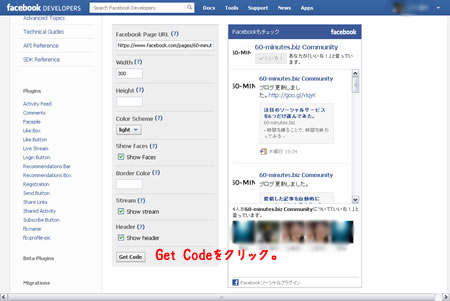
まずはFacebookのplug-inにアクセス。
Facebook Page URLなど、必要項目を入力したら、「Get Code!」をクリックします。

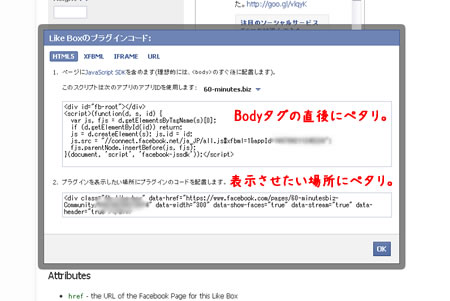
コードが表示されたら、上のコードを<body>タグの直後に。
下のコードは表示させたい場所に貼り付けましょう。

完成!

この様に表示されています。
どうでしたか?
いいね!ボタンといいね!ボックスの違いは解っていただけましたでしょうか?
もしよろしければ折角なので60-minutes.bizのFacebookページをいいね!してくださいね!