
こんにちわ、ハマケンです。
最近海外のデザインサイトやブログなどをちょこちょこ回っています。
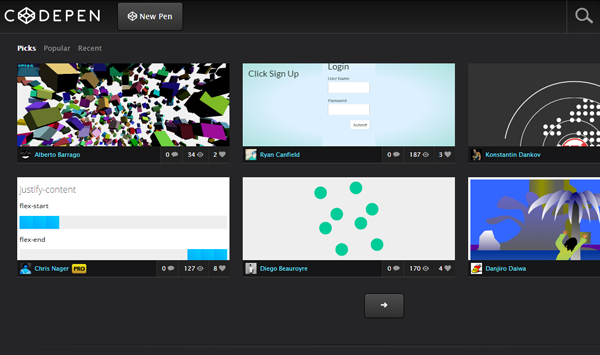
その中で何個かのブログなどでCODEPENの紹介があって、よくシェアされていたエフェクトを8個ほどご紹介します。
どれもクオリティも高くカッコ良いので使ってみては如何でしょうか。
カテゴリー: WEBページ作成系の記事
2015年が来る前に。。押さえておきたい最近のWEBトレンドを12個ほど。

こんにちわ、ハマケンです。
海外のブログなどに目を通していたりすると、WEBトレンドまとめ的なエントリーをよく目にする季節になりました。
その中でも重複で言われていたりするトレンドや個人的にもそうだなーと思った事をまとめてみました。
年末年始の時間がある時に、少し取り組んでみると良いかもしれませんよ。
と言う訳でさっそく参りましょう。
今日から始めるCSSメニューの制作チュートリアル5選。 #wordpress #CSS

こんにちわ、ハマケンです。
Wordpressとかをいじったりしているといつも思うのですが、どんなけ情報が手に入るんだろうと。昔「知の高速道路」と言う様な話がWEB進化論かなんかであった気がしますが、ブログとかをやっているとヒシヒシと感じる訳です。
今回はCSSでのメニュー作成チュートリアル。最近60-minutes.bizのヘッダメニューをちゃんと作って、埋もれた記事をちゃんと見せたいなーと思ってたんですね。そこで調べると沢山出てきたので、その中から5つをご紹介します。
Twitter運営担当者必見。ハッシュタグの人気が見えるHashtagifyを使おう! #marketing

こんにちわ、ハマケンです。
あなたが企業に勤めるマーケターだとして、会社からTwitterの担当を任されたらどうしますか?
最初は当然どう言うツイートをしていけば?とか、キャラは?などを悩むと思うかもしれない。
だけど直面して悩むのは、Twitterのフォロワーをどう増やすか、しいてはどうやってまだ見ぬユーザーにアプローチして行こうかといった事になるのでは無いでしょうか?
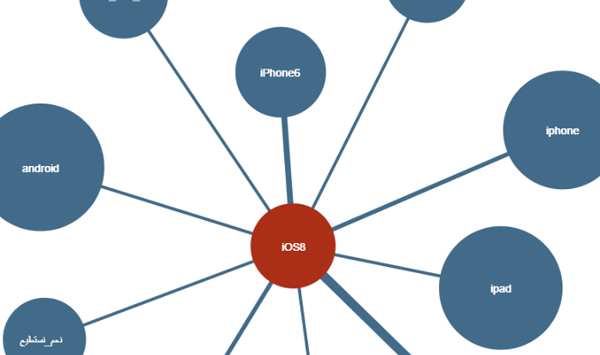
今日はそんな時に知っておいて損は無いサービスを紹介します。
Hashtagify.me – Search And Find The Best Twitter Hashtags – Free
Read More “Twitter運営担当者必見。ハッシュタグの人気が見えるHashtagifyを使おう! #marketing” »
発信していく人にとって、重要でとても難しいこと。

こんにちわ、ハマケンです。
60-minutes.bizは2012年9月から開始したので、丸2年が経過しました。
ブログをやり始めた当初の記事は見たくもないくらい恥ずかしい記事ばかりですが、発信をなんとか続けてきたお蔭で色々な出会いがありました。
それこそCoineyの佐俣さんにお会いできたのは嬉しかったし、今を駆け抜けている方々とSNS上でやりとりしたり、読者の方から励ましのコメントをいただけたりと良い事も多い。
だけど発信し続けるって言うのは、リスクというか結構今までに無かったシビアな面にも直面したりするので、それなりに大変だったりもします。
今日は日常にモヤっとしていて何か突き抜けたい、なんか面倒くさい日常の人間関係の鎖を引きちぎりたい、とりあえずブログやってみたい、そんな方々に向けてアドバイスでは無く、メモをご紹介します。
無料でダウンロードできるHTML5対応のシングルページデザイン8選!

こんにちわ、ハマケンです。
フリーテーマは最早この世に数え切れない位ありますね。
時代によってテーマも変わってきて、2014年に出されているフリーテーマはレスポンシブ,HTML5対応,CSS3対応などのテーマが増えてきているようです。
特に最近はシングルページデザインが増えてきていることからも「モバイルファースト」の考え方や見せ方の意味が重要になってきたようです。
今日はbootstrapのテンプレが多いですが、無料で使えるフラットデザインテンプレートをご紹介します。
wordpressのテンプレートでは無いので、ご注意を。
Twitterカードを設定してツイート表示をリッチにしよう!

こんにちわ、ハマケンです。
先日『Twitter Analytics(アナリティクス)』の記事を書いて管理画面を見ているとスグに気づいたTwitterカード。
Twitterカードはツイート表示をちょっとリッチに見せてくれるものだという事でさっそく設定してみました。FacebookなどでOGPの設定をしている方はスグに設定終了です。
Twitter Analytics(アナリティクス)がリリース!フォロワーの特性やツイートのエンゲージ率などの確認が可能に。

こんにちわ、ハマケンです。
今までTwitterで流しているツイートを分析しようとはあまり思っていませんでしたが、Twitter Analytics(アナリティクス)がリリースされてツイートのインプレッションやエンゲージが追える様になりましたよ!さらに自分のフォロワーの性別やインタレストカテゴリなども確認することができるので、色々と参考になりそうです。
Read More “Twitter Analytics(アナリティクス)がリリース!フォロワーの特性やツイートのエンゲージ率などの確認が可能に。” »
無料で使えるAnalyticsサービスPtengineでセッションPVが改善した。

こんにちわ、ハマケンです。
JapanNightセミファイナルサービスの特集第二弾です。
前回はスマホで家の施錠や確認ができる鍵ロボットAkerun(アケルン)をピックアップしました。
今回は株式会社Ptmindが提供するPtengineをご紹介します。
60-minutes.bizはGoogleAnalyticsも使っていますが、Ptengineも試験的に入れてみましたので、感想を交えて早速見ていきましょう。
結構良い感じですよ。欲しい情報がスグ手に入るし、セッションPVも改善しましたしね。
もはやPCサイトをスマホ最適化するより、スマホサイトにPC最適化の時代だろうと。

こんにちわ、ハマケンです。
皆さんはPCとスマホどちらでWEBを利用していますか?
会社員の方は仕事の合間でWEBを観たりするので、PCが多いかも知れません。
逆に学生を含めた若年層はスマホを中心に見ているかも知れませんね。
60-minutes.bizはブログの内容自体が25歳から35歳に向けて書いている(自分の年齢と感覚で面白いモノをピックアップしているから)ので、PCユーザーからのアクセスが非常に多いのですが、今後数年で大きく変わる気がしています。
最近『遂にスマホユーザーの割合が半数を超える | eコマースコンバージョンラボ』の記事を読んだり、自分の身の回りを観察していると、やはり手軽且つWEBへの距離が短いデバイスは今のところはスマホになるんだろうなと思った次第です。
それを踏まえると、今後数年は新しくWEBサイトを構築するのであれば「スマホで見やすくないとまず駄目」なんじゃないかと思ってしまいます。