
こんにちわ、ハマケンです。
海外のサイトでは割とTOPにデカイ画像のスライドを設置しているのを良く見ますね。
そこで今日はWORDPRESSで使える画像スライダーのプラグインのご紹介です。
Advertisement
スライダー10選のご紹介
Smart Slider 2
Examples / Download

今回触った中で一番だったのがこれかも。レスポンシブ対応がされているし、多彩なスライドバリエーションを実現。
自動でフォルダからも読み込んでくれたりと色々できます。しかも無料です!
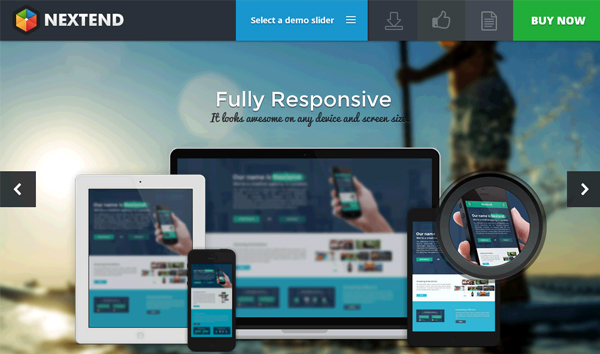
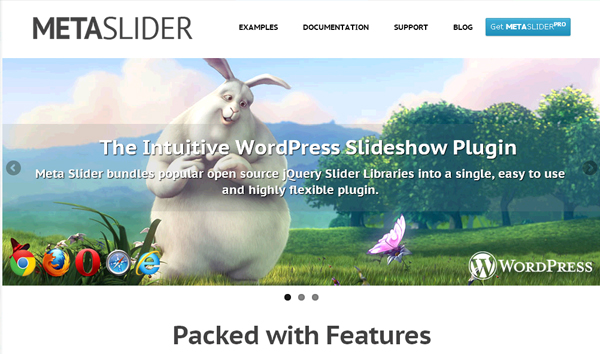
Meta Slider
Examples /Download

こちらもレスポンシブ。並び替えがドラッグ&ドロップで可能です。シンプルに使うならこちらがお勧め。
これも無料です。
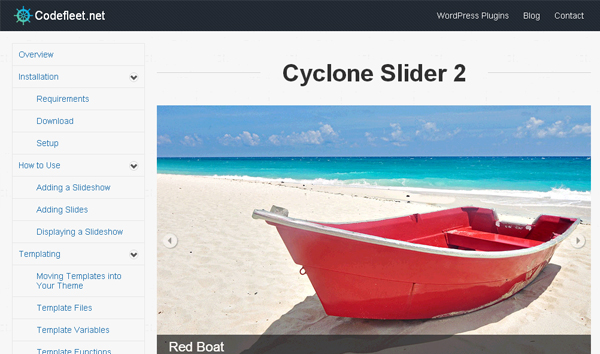
Cyclone Slider 2
Examples /Download

レスポンシブデザインで、変わっている事はWordpressのメディアアップロードの機能を使用します。
結構使いやすいですが、こちらも無料でダウンロードできます。
3D Carousel Gallery
Examples | Download

CSSと少しだけJSを使って3D化しているそうです。すげー。
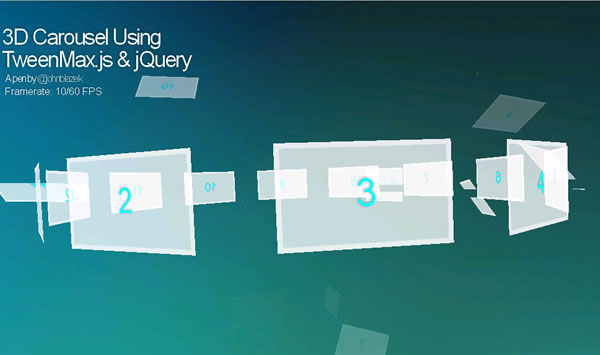
3D Carousel Using TweenMax.js & jQuery
Examples | Download

マウスポインターに反応する3Dスライダー。美しいなぁ。
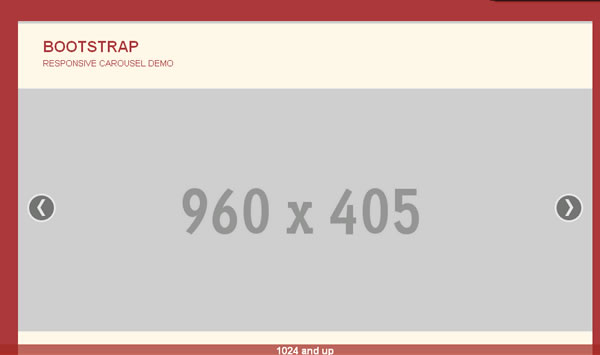
Bootstrap Carousel
Examples | Download

Bootstrapのスライダー。シンプルですね。
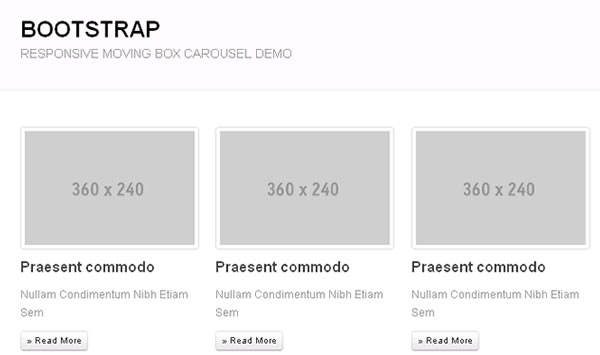
Bootstrap Moving Box Carousel
Examples | Download

こちらもBootstrap。ポートフォリオとかにも使えそう。
Amazing Carousel
Examples | Download

色々な形で出し分けることができるスライダー。iOSにも対応です。
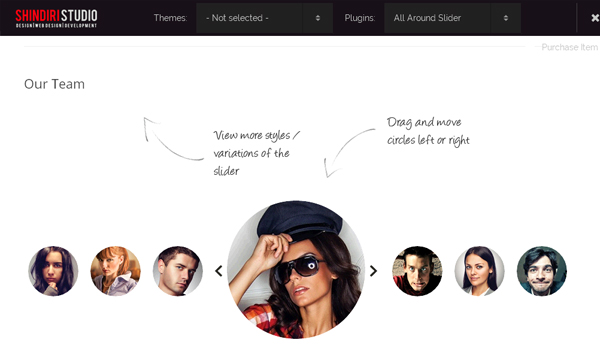
All Around
Examples /Download

ここからは有料。これは触ってもらう方が良いかと思います。円をドラックする事でスライドするのが面白かったので選出。
色々使えそうですね。これは15ドルですって。
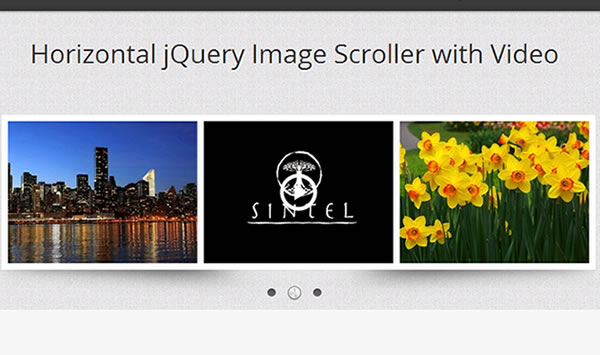
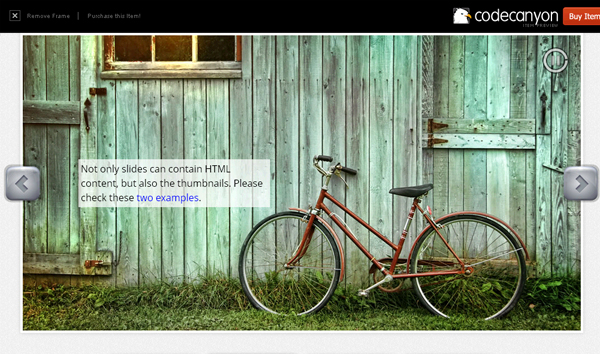
Slider PRO
Examples /Download

これも有料。スライダーで流れてきた画像の上にテキストや画像、動画を組み込むことができる優れもの!
こちらも15ドル!!
まだまだあります。
ちょっと駆け足で10個ほどご紹介してみました。
ペタペタ貼るのも結構大変なので、これ位で勘弁してください。。
少しでも気に入ったものがあれば、是非いいね!とか呟いていただけると続編を書く意慾が沸くので、是非よろしくお願いいたします。
それでは。