
こんにちわ、ハマケンです。
最近、HTML5が広く使われている場面によく遭遇します。
書籍コーナーに行けば、HTML5+CSS3って感じで、CSS3とバーターで紹介されています。
さて、広く新しい技術が広がりを見せると、WEB上でも様々なコンテンツが誕生します。
今日は、面白いと思った注目のHTML5を使ったサイトをまとめていたページがあったので
紹介させていただきます。
– 時間を縛ることで、時間を味わってみる –


こんにちわ、ハマケンです。
最近、HTML5が広く使われている場面によく遭遇します。
書籍コーナーに行けば、HTML5+CSS3って感じで、CSS3とバーターで紹介されています。
さて、広く新しい技術が広がりを見せると、WEB上でも様々なコンテンツが誕生します。
今日は、面白いと思った注目のHTML5を使ったサイトをまとめていたページがあったので
紹介させていただきます。


こんにちわ、ハマケンです。
先日、話題サイト、BASE.in(べイス)で新時代を感じた2つの理由でも書きましたが、
誰でも簡単にネットショップを持って販売をする事ができる時代になってきました。
BASE(ベイス)のメリットは、何と言っても「誰でも、簡単に」という所が素敵な所です。
ただし独自のドメインが設定できないと言う点は、自分でホームページを作っている人から
すれば、「残念」と思う人も居るのではないでしょうか。
(個人的には割り切りが必要だとは思いますけどね。。)
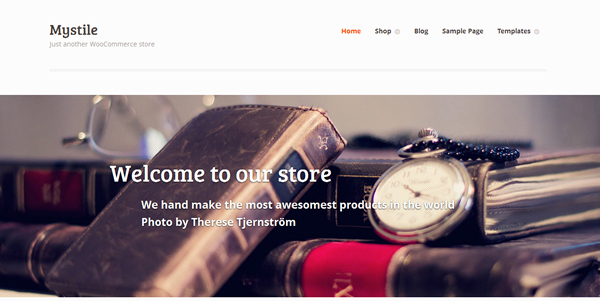
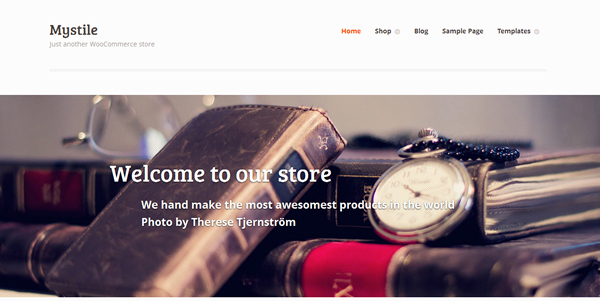
最近ではwordpressのお陰で誰でも簡単にホームページを持つ事ができます。
そして、WooCommerceプラグインなどをに対応したテーマに適用することで本格的なネットショップ
を持つことすらできるようになってきました。


60minutes.bizをはじめ、多くのサイトでwordpressは利用されています。
手軽で直ぐに始められ、拡張性が高いパッケージだと言うことが直接的な一つの
理由の気もします。PHP自体も言語の中では解りやすいと言うのもそうかもしれませんね。
今回は、wordpressって良いよなぁと言える事をポイントを絞って紹介したいと思います。


SNSと連携して、ブログに訪問者を呼び込む為には、
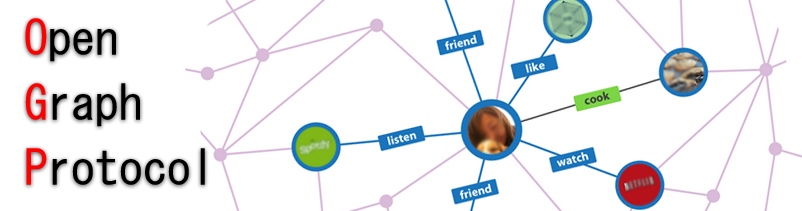
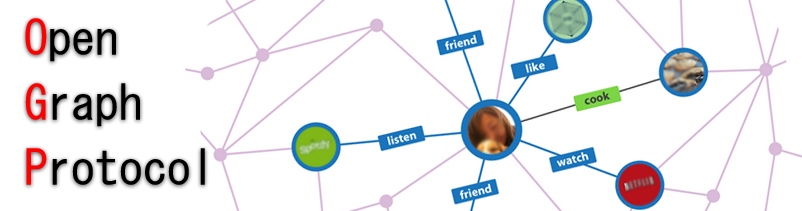
Open Graph protocol(オープングラフプロトコル:以下OGPね。)の設定が必須です。
OGPは、Facebookやmixi,google+などのソーシャルネットワークサービスで
自分とつながっている人(ソーシャルグラフ)に決められた形で情報を伝える
モノ(protocolなので、規格って言っても良いのかな。)です。


wordpressを使用していると、どうしてもプラグインを使ってしまう。
自分で開発をするより、バグ出しも終わっていて安定稼動しているプラグインは、
Jquery同様使えるモノが多いのです。
しかし、ちょっとした問題もあります。
プラグインを使用すると、jsやcssなどをヘッダーで呼び込むケースが多く、
ヘッダーのソースをページで確認すると、まぁバラバラで汚いのです。


こんばんわ、ハマケンです。
今年もあと60日切りましたね。
年内はページの構築にもう少し時間を割いていこうと思います。
今日は、はてなブックマークをwordpressに実装する仕方。
めちゃくちゃ簡単なので、さっくりやっちゃいましょう!


こんにちわ、ハマケンです。
Facebookとの連携を強化する為に今日は「いいね!ボックス」を設置してみます。
「いいね!ボタン」と「いいね!ボックス」は役割が大きく違いますので、
まずはその復習から。


こんにちわ、ハマケンです。
ブログを拡散させるのにSNSは便利だと思うのですが、いちいち開いてリンクをシェア
するのは、面倒くさいですよね。と言う訳で、wordpressで投稿した記事を自動的に
Facebookに投稿できるプラグインをいれてみました。


こんにちわ。ハマケンです。
今日は60-minutesの改良記事です。
記事の頭に画像があった方が、サイトのバランスって整いますね。
と言う訳でキャッチ画像を手間ではありますが、
差込んで行きたいと思います。


サイトをつくる時、つくりたいと思う時にはなんらかしらの初動があります。
それは言うなれば、サイトの核であり、コンパスの様に迷った時に進むべき道を
指し示してくれる『コンパス』の様だと思います。
しかし、ただ日記の様に書くだけではブログである必要も特に無い気がします。
WEBで発信していく以上、どんなターゲットに、何を伝えたいか。
それらの事をしっかりと5w1hにしてコンパスを整えましょう。