こんにちわ、ハマケンです。
最近、HTML5が広く使われている場面によく遭遇します。
書籍コーナーに行けば、HTML5+CSS3って感じで、CSS3とバーターで紹介されています。
さて、広く新しい技術が広がりを見せると、WEB上でも様々なコンテンツが誕生します。
今日は、面白いと思った注目のHTML5を使ったサイトをまとめていたページがあったので
紹介させていただきます。
Best Online HTML5 Tools for Web Designers(英語)
Advertisement
HTML5って何?4と何が違うの?
ここではHTMLとはって言うのは、書きませんが、5を単純に言えば、
「面倒だったものが、シンプルに。」
これに尽きる気がします。
例えばフォームなどではエラーのチェックや入力補助をJSを使って制御
していましたが、inputの拡張により簡単にできるようになります。
動画や音声データ、ドラッグ&ドロップ、ユーザー位置情報などが標準の
仕様で色々な事が出来るようになります。
が最近のモダンブラウザはOKですが、IEに関しては9以降(Vista以降ね)じゃないと
ちょっと厳しそうです。
とは言え、魅力的なので個人的にはガンガン使っていった方が良い気がします。
5になるとfontなどのタグが使えなくなったりするので、変更する場合は注意が
必要ですね。
注目のHTML5のツールサイト5選
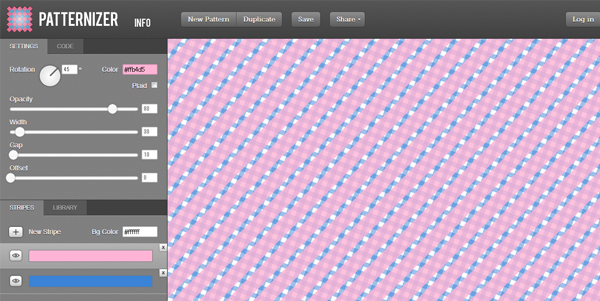
PATTERNIZER

PATTERNIZERは、WEB上でチェック、ストライプ、アーガイルなどのトラディショナルな柄を
作成し、CSSのコードとして輩出してくれる優れもの。
backgroundなどに使用しても良さそうです。
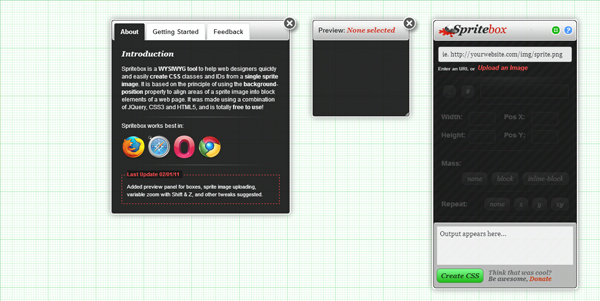
SPRITEBOX

SPRITEBOXは、アップロードした画像からCSSスプライト用のCSSを作成してくれます。
不変箇所の画像に関してはありかも。
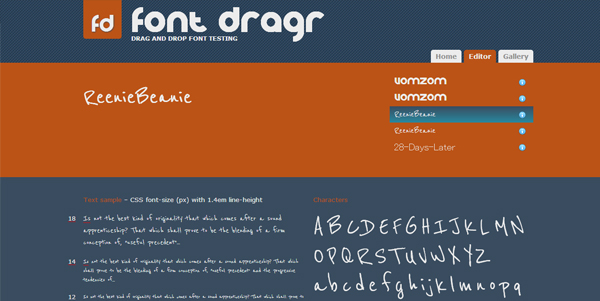
FONT DRAGR

FONT DRAGRは、自分が持っているフォントファイルをWEB上にドラッグ&ドロップして、
A2Zの大文字、小文字の表示、フォントサイズ、カラーを一目でチェックできます。
どのフォントにするか、最終的に迷っている場合の判断材料としては良いかもです。
SKETCH TOY

個人的に今回当たりだったのが、このSKETCH TOY。
自分の描いた文字や絵の描いた軌跡がURLで記録されています。
どれ位のライフタイムがあるかはよく解らないですが。。
規約の中には
(恒久的なもんじゃねーし、削除すっ時もあっからな。)
って書いてあるが、いつまでも残しておくより、次々流れた方が面白い。
コンテンツデザイナーさん達だったら、自分のポートフォリオと一緒に作成過程を
残しておくと良いアピールになるかもしれない。
XRAY

これはちょっと有名ドコですが、XRAY。
Firebugとか使っていると既に必要ないかもしれませんが。
HTML5の紹介記事って事で、許してください。
他にも何個かあったので、チェックしてみてはいかがでしょうか?
それでは。
Best Online HTML5 Tools for Web Designers(英語)