
What is OGP?
SNSと連携して、ブログに訪問者を呼び込む為には、
Open Graph protocol(オープングラフプロトコル:以下OGPね。)の設定が必須です。
OGPは、Facebookやmixi,google+などのソーシャルネットワークサービスで
自分とつながっている人(ソーシャルグラフ)に決められた形で情報を伝える
モノ(protocolなので、規格って言っても良いのかな。)です。
当然規格になりますので、決まった書き方があります。
ヘッダーの中にmeta情報として書き込みます。
60-minutes.bizで言えば↓な感じです。
<meta property=”og:type” content=”website”>
<meta property=”og:site_name” content=”60-minutes.biz”>
<meta property=”og:url” content=”http://60-minutes.biz/”>
<meta property=”og:title” content=”60-minutes.biz”>
<meta property=”og:image” content=”http://60-minutes.biz/logo.jpg”>
<meta property=”og:description” content=”- 時間を縛ることで、時間を味わってみる -“>
<meta property=”fb:admins” content=”1245678″>
<meta property=”fb:app_id” content=”14581233″>
で、どうなる?
結論から言えば、OGPの記述をしていないとブログ上に設置した「いいね!」ボタンを
押されたとしても、誰にも拡散しません。
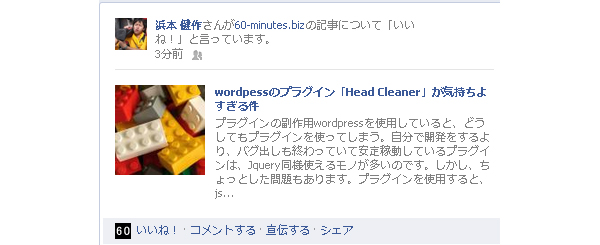
Facebookのウォールで
「○○さんが、~記事について、いいね!と言っています。」
と言うのをよく目にします。
これはOGPの記述が行われている記事のみに発生している現象です。
OGPの記述が行われていなければ、個人のウォールにしか表示されません。
■設定していない場合・・。
自分のウォールにしか表示されません。↓な感じ。
(※画像はイメージです。)

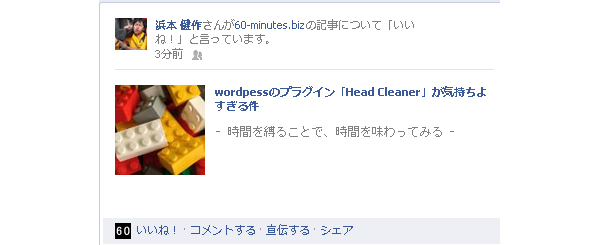
■設定した場合
descriptionもしっかり読んでくれて、自分のソーシャルグラフに表示されます。↓な感じ。

差は歴然ですね。
どうやって設定を?
60-minutes.bizはwordpressを使って構築していますので、wordpressでの設定を説明します。
先日公開した「head cleanerが気持ちよすぎる件」に書いてあります。
プラグインでOpen Graph Proを使っている人も基本同じです。
プラグインに組み込む為には、fb:adminとfb:app_idが必要です。
取得の仕方などは、
『WordPressのOGP設定は「Open Graph Pro」がベスト』を参考にしてみてください。
とても丁寧に書かれているので、問題ないかと。
設定したら、チェック!
Facebookの方で、OGPがちゃんと設定できているかどうかを確認しましょう。
URLを入力するだけです。
英語だけですが、大丈夫だと思います。
デバッガー
その他
プラグインでOpen Graph Proを使用していると上手く記事のdescriptionが拾われない事があるそうです。
個人的には、「All in One SEO Pack」と「Head Cleaner」のコンビが良い気がしました。
それでは、また。
(50min)