こんにちわ、ハマケンです。
WordPress運用を長い間続けていると、CSSセレクタが増えたり、CSSファイルが増えたりすることってありませんか?
2016年になったと同時にちょっとだけ当ブログはプチリニューアルしたんですけど、その際に「ちょっと不必要なセレクタを削除したいなー。でも使ってたらやだなー。」と思って探してたらやる方法があったのでご紹介ですー。
Advertisement
Google Chromeの開発者ツールが楽チン。

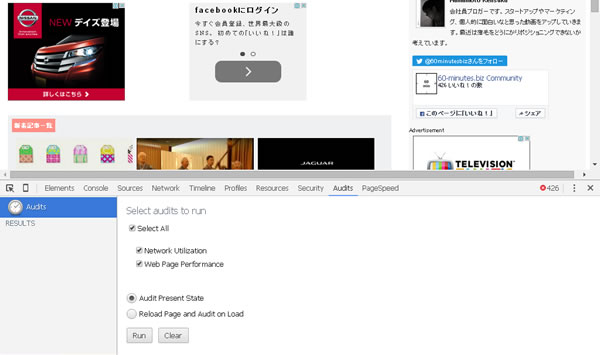
1.Chromeを立ち上げたらF12で開発者ツールを立ち上げます。
2.AuditsメニューからRun(実行)を押すだけ!
何と言うことでしょう。
たったこれだけの作業で使われていないCSSのパーセンテージが表示されるのです。セレクタ単位まで見ることができるので、どのページのテンプレートでも表示される様だったら確実に使っていないので削除してしまいましょう。
このツールは「あくまで今開いているページで使われているかどうかをチェックしているに過ぎねぇ!」ので、基本的にはすべてのテンプレートのページを確認してくださいね。
WordPressテンプレだと
1.TOP(index)
2.カテゴリ
3.ページ
4.アーカイブ
5.ヘッダー
6.フッター
7.サイド
8.ループ
9.タグ
10.コメント
11.404
12.記事(single)
と言ったのがテーマで用意されてたりするので、基本それらを確認しましょう。
投稿記事内でその記事のみのCssセレクタ使っている場合は頑張って書き直した方が後々良い気も一瞬しましたが、面倒くさいから放って置いても特に問題ない気がしました。
が、今後CSSごみを増やさない為にも一定のルールは設けたほうが良い気もしましたね。
少しは表示が速くなればなーと思っております。
それでは。