
こんにちわ、ハマケンです。
お盆の間にちょっとサイトの表示速度を早くしたいなと思い、ちょこちょこ調べて改善してみたら
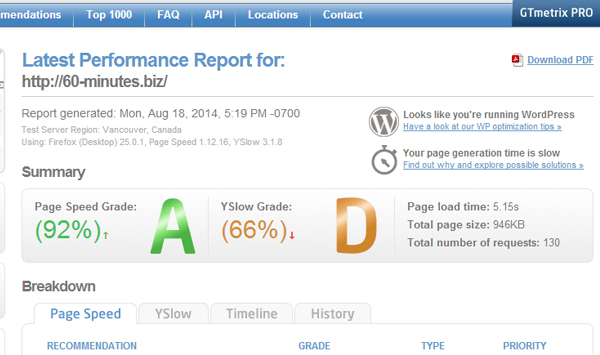
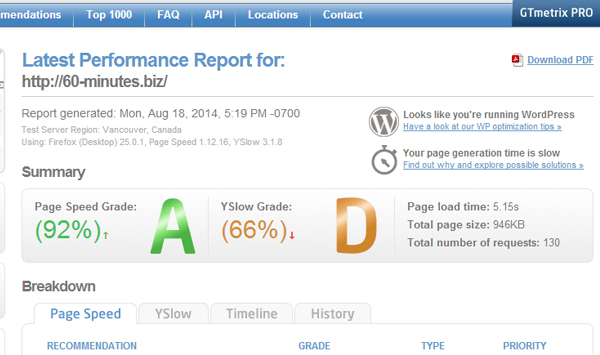
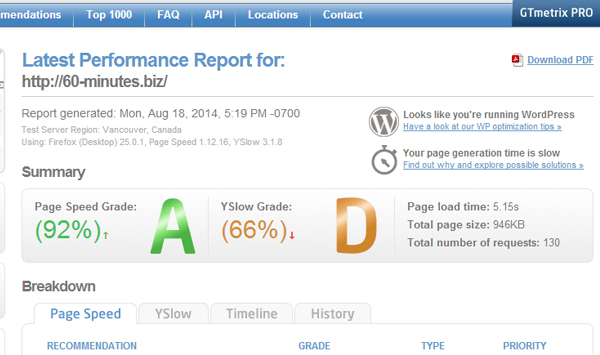
なんとかPageSpeedGradeでAになる事ができました。
改善前のキャプチャを忘れていましたが、Cランク69%って所でした。
YSlowの方がまだまだなので、頑張らなきゃなりませんがとりあえず体感的に2秒は早くなった気がするのでとりあえず・・。
と言う訳でやった事をご紹介。
チェックサイトは恒例GTmetrixですね。
– 時間を縛ることで、時間を味わってみる –


こんにちわ、ハマケンです。
お盆の間にちょっとサイトの表示速度を早くしたいなと思い、ちょこちょこ調べて改善してみたら
なんとかPageSpeedGradeでAになる事ができました。
改善前のキャプチャを忘れていましたが、Cランク69%って所でした。
YSlowの方がまだまだなので、頑張らなきゃなりませんがとりあえず体感的に2秒は早くなった気がするのでとりあえず・・。
と言う訳でやった事をご紹介。
チェックサイトは恒例GTmetrixですね。


こんにちわ、ハマケンです。
新しいWEBサービスをリリースしたり、実店舗を構えて小売店などを開業したりする時もそうですが、最初に一番重要なのは離脱防止と継続させると言う2つだけだろうなと思った今日この頃。
当たり前なんですが、そんな事をないがしろにしていた自分にハッとしてしまったので、アウトプットしながら考えます。
気付いた理由は単純なのですが、流入施策ばかり気にしていた。という事です。
例えば月額課金サービスだとどうしても安定したマネタイズの軸は会費収入となります。
その為どれ位の人が会員登録し、課金をするのかは非常に重要です。
なので必死にSEOに力を入れたり、会員登録導線を見直したり、課金のアプローチを考えたりしていたんですが、ふとした瞬間に気付いた訳です。
WEBページ上をこねくり回す事に正解はあるのか?と。
勿論今流入が多く、CVが低いのは問題ではあるけど、それより折角サービスを欲してサービスを利用した人が離脱していく事こそ、何よりも最優先ですべきではないかと、当たり前の入り口に一周回って戻って参りました。
ちなみにインプットを増えないのはプロモーションの問題です。
知名度が無いとか、広告費が少ないとかの問題でも無いですし、ましてやページのデザインが・・と言った問題でもありません。コンテンツが弱いは論外ですが・・。
如何にユーザーにサービスの魅力を解り易く伝え、自分ゴト化を引き起こして興味を持ってもらえるかだと思います。
サービスに訪問しなかったり、離脱をしてしまったり、利用をしたけどスグに離れてしまったり。
それらの背景にはユーザーにとっての「当たり前」が存在している筈です。
例えばそもそもサービスの存在を知らない。サービスに訪れたけど、何ができるのかが良く解らなかった。利用したけどスポットで使うと判断した。
などターゲットと一括りに絶対にできない多種多様な「ユーザーにとっての当たり前」が存在します。
なので、少しのユーザーの意見や動きをマス判断し改修をしても、「大きな影響がない」と言う壁にぶつかり、答えの無いマスの答えを再び探そうとしてしまいます。
導線一つとっても「こっちのユーザーにとっては当たり前に解って、こっちでは解らない」と言った事はあるのです。
流入側と流出側両方に多種多様な理由があるのならば、流入はプロモーションにまずは補完させ、流出対策の施策をする方が確実なのではないかと思う訳です。
理由は簡単。流出していく大概の理由はサービス提供側の中に問題があるからですね。


こんにちわ、ハマケンです。
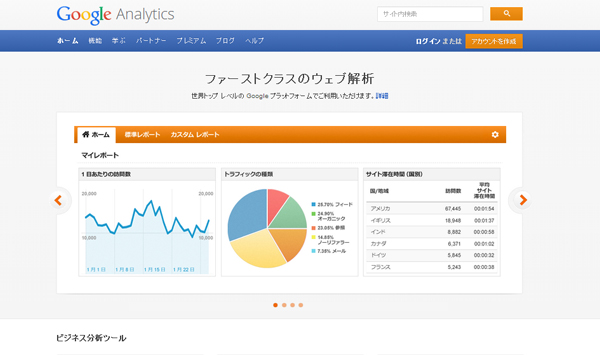
2014年4月に正式リリースになったユニバーサルアナリティクスに移行はもう行いましたか?
移行はトラッキングコードの修正が必要になるので、自動では移行されないので注意が必要です。
新しいアナリティクスがベータ版を経てリリースされたという事は、ひょっとすると旧アナリティクスが使えなくなる日(と言うか計測できないことが多くて残念な感じ)も来るかもしれませんよ。
と言う訳で早めに移行をお勧めします。
60-minutes.bizはブログなので、特にAnalyticsでイベントを追ったりとかはあまりしないのですが、今回ユニバーサルアナリティクスではソーシャルインタラクションが簡単に計測できると言うことだったので、移行してみました。
ソーシャルインタラクションは、Facebookの「いいね!」の数であったり、「取り消し」、Twitterの「ツイート数」などを指しますが、各記事にソーシャルボタンを設置していると、各記事毎のシェアを時系列で見れるので色々使えそうです。
Read More “新Analytics(ユニバーサルアナリティクス)でソーシャルインタラクションが簡単に取得できるようになったので設定してみました。” »


こんにちわ、ハマケンです。
皆さんは普段何のブラウザを使用していますか?
私はChromeが中心で、たまにOperaとかを使ったりします。
今日は会社員ブロガーとして普段使っていて便利なChrome拡張機能をご紹介します。
結構仕事でも使う事も多くて便利ですよ。


こんにちわ、ハマケンです。
26日にGoogleがI/Oカンファレンスで「Material Design」と言うデザインに関する言語を発表したそうですよ。
MaterialDesignは、マルチデバイスで同じ見た目、同じ感覚で使えるコトをコンセプトに考えられているそうで、色やアニメーションは勿論、レイアウトやボタンの動き、動線なども結構細かく指定されています。
これからAndroid系のアプリとかGoogleに関わるデザインを組む部分はこのガイドラインに
準じて作る必要がありそうです。
Appleが出しているガイドラインと同じ意味合いですね。
Read More “WEBデザイナー必見!Googleがデザイン言語「Material Design」を発表ですって。” »


こんにちわ、ハマケンです。
少し前ですが、ネットでGoogleのマット・カッツ氏がバックリンクの信用性より著者オーソリティの方が重要になってくるだろうとコメントしていました。
バックリンクの重要性は薄れる。今後は著者オーソリティやコンテンツ分析へ
今までは、誰からどれ位リンクされているかが一定の信頼できるサイトを構築する上では重要な意味を持っていました。勿論今でもその指標はあるだろうと思います。
不正なバックリンクを使ったサイトがハミングバードで駆逐されていったことを考えると、
精度の高い結果の為にはそれらはノイズであるという事を証明していると思う。
だが、今後はそれらよりも「誰が」書いているのかが重要になってくるようです。
と言う訳で、Googleで著者オーソリティを設定して自分のブログと紐付る方法です。
ブロガーの方はやっておいて損はなさそうですね。


こんにちわ、ハマケンです。
スタートアップのピッチやWEBサイトを見に行くと必ず目にするものが動画。
動画は利用シーンを見せる事により、ユーザーに「自分ゴト化」のきっかけを与えてくれるかも
知れません。
また、サービスの紹介を沢山の文字で伝えるより、1分から2分の間の動画で伝える方が
解り易く、結果としてより沢山の情報や想像を与えてくれる筈です。
今日は昔ならびっくりする位のコストを掛けなくてはできなかった動画も
比較的安く、スタートアップで利用されている制作会社を60-minutesでピックアップしてみます。


こんにちわ、ハマケンです。
ペパボこと、paperboy&co.が、iPadでWebページを作成できるアプリ
『ロリポタッチ』をリリースしましたよ。
触ってみたところ簡単に画像や地図などを貼れたので、とりあえずお店紹介のWEBページが欲しい!
と言う方にはうってつけかも知れませんよ。
今後はAndroidにも対応していくそうです。
ロリポタッチ – ブログより簡単。
写真や動画や地図のレイアウトも自由自在な、指先だけで作るホームページ作成アプリ。
iTunesはこちら↓
iTunes|ロリポタッチ


こんにちわ、ハマケンです。
WEBデザイナーやクリエイターの方で自分のポートフォリオを作ってない方って
結構いらっしゃいますよね。
これからは益々個を発信していく力と、発信元となるWEBサイトは持っていた方が
良いんじゃないかなーと思うのですが、結構作るのが手間だったりしますよね。
ですが、Tumblrとか使っちゃえば結構手軽で良い気もしましたが、
Wordpressで作った方が色々学べて良いのではないかな?と言う気もします。
と言う訳で、無料で使えるWordpressの美しいテーマが沢山あったのでご紹介します!


こんにちわ、ハマケンです。
昨日60-minutes.bizのTOPを少しだけリニューアルしましたー。
今までTOPのアクセスは人気記事より圧倒的に少なかったので
あまり意識をしていませんでしたが、少しポータル感を出したかったので思い切って変更。
WordPress(ワードプレス)はウィジェットによって簡単にレイアウト変更や
機能の追加ができますが、ウィジェットは初期設定ではサイドバーしか設置できません。
そこで今日はウィジェットをサイドバー以外にも設置する方法をご紹介します。