
こんにちわ、ハマケンです。
2014年4月に正式リリースになったユニバーサルアナリティクスに移行はもう行いましたか?
移行はトラッキングコードの修正が必要になるので、自動では移行されないので注意が必要です。
新しいアナリティクスがベータ版を経てリリースされたという事は、ひょっとすると旧アナリティクスが使えなくなる日(と言うか計測できないことが多くて残念な感じ)も来るかもしれませんよ。
と言う訳で早めに移行をお勧めします。
60-minutes.bizはブログなので、特にAnalyticsでイベントを追ったりとかはあまりしないのですが、今回ユニバーサルアナリティクスではソーシャルインタラクションが簡単に計測できると言うことだったので、移行してみました。
ソーシャルインタラクションは、Facebookの「いいね!」の数であったり、「取り消し」、Twitterの「ツイート数」などを指しますが、各記事にソーシャルボタンを設置していると、各記事毎のシェアを時系列で見れるので色々使えそうです。
Advertisement
ユニバーサルアナリティクスへの移行

作業自体は入れ替えだけなので、とても楽ちんです。
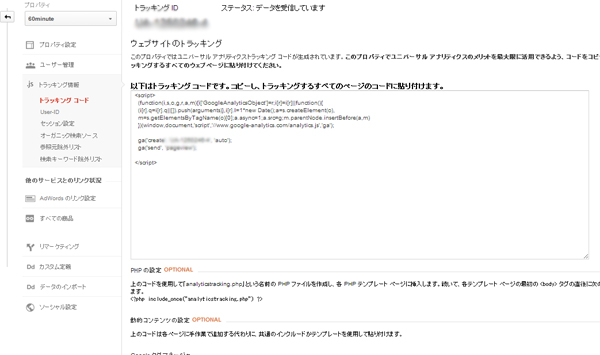
- メニュー上部の「Analytics設定→プロパティのトラッキング情報→トラッキングコード」
- トラッキングコードをコピー
- 既存のコードと置き換える。
置き換えた後にトラッキング情報ページを開いて、トラッキングIDの右側に「ステータス: データを受信しています」と出てればOKです。
ソーシャル インタラクション
Googleのオフィシャルヘルプはこちらですね。
ソーシャル インタラクション – Google アナリティクス — Google Developers
FBのいいね!やTweetは今までのアナリティクスコードでもイベントトラッキングで取得しようと思えばできました。が、新アナリティクスコードを使えば、レポートで複数のソーシャルメディアの動きを一連の動作で確認できるので楽です。
デフォルトのコードのままでは、ソーシャルインタラクションの計測ができないので、コードを一部変更します。SEO HACKS公式ブログを参考にすると非常に解り易いですね。
通常だと
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-X', 'auto');
ga('send', 'pageview');
と言う感じですが、
これに
FB.Event.subscribe('edge.create', function(targetUrl) {ga('send', 'social', 'facebook', 'like', targetUrl);});
FB.Event.subscribe('edge.remove', function(targetUrl) {ga('send', 'social', 'facebook', 'unlike', targetUrl);});
FB.Event.subscribe('message.send', function(targetUrl) {ga('send', 'social', 'facebook', 'send', targetUrl);});
window.twttr=(function(d,s,id){var t,js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);return window.twttr||(t={_e:[],ready:function(f){t._e.push(f)}})}(document,"script","twitter-wjs"));
twttr.ready(function (twttr) {twttr.events.bind('click', function (e) {ga('send', 'social', 'twitter', 'click', window.location.href); });
twttr.events.bind('tweet', function (e) {ga('send', 'social', 'twitter', 'tweet', window.location.href);});});
を追加します。
なので、最終的には
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-X', 'auto');
ga('send', 'pageview');
FB.Event.subscribe('edge.create', function(targetUrl) {ga('send', 'social', 'facebook', 'like', targetUrl);});
FB.Event.subscribe('edge.remove', function(targetUrl) {ga('send', 'social', 'facebook', 'unlike', targetUrl);});
FB.Event.subscribe('message.send', function(targetUrl) {ga('send', 'social', 'facebook', 'send', targetUrl);});
window.twttr=(function(d,s,id){var t,js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);return window.twttr||(t={_e:[],ready:function(f){t._e.push(f)}})}(document,"script","twitter-wjs"));
twttr.ready(function (twttr) {twttr.events.bind('click', function (e) {ga('send', 'social', 'twitter', 'click', window.location.href); });
twttr.events.bind('tweet', function (e) {ga('send', 'social', 'twitter', 'tweet', window.location.href);});});
と言う感じになります。
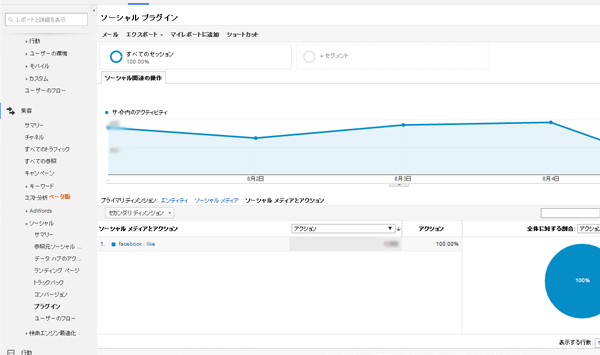
そして、Googleのページ上では、『集客→ソーシャル→プラグイン→プライマリディメンションをソーシャル メディアとアクション』にすると確認する事ができます。

Fb:likeがどの記事に何件あったかが解る様になっています。
んー、面白そう。ちょっと放置してじっくり見ていきたいと思います。
面白そうなので、興味がある方は設定してみては如何でしょうか?
それでは。