
こんにちわ、ハマケンです。
皆さんは普段何のブラウザを使用していますか?
私はChromeが中心で、たまにOperaとかを使ったりします。
今日は会社員ブロガーとして普段使っていて便利なChrome拡張機能をご紹介します。
結構仕事でも使う事も多くて便利ですよ。
Chrome ウェブストア – アプリ
Advertisement
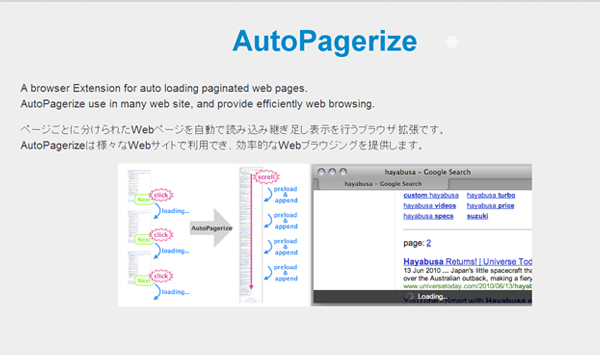
1.AutoPagerize

AutoPagerizeはわざわざページャーを押さなくてもスクロールするだけで次のページを読み込んでくれる便利なツール。
対応していないページもありますが、読み物が多い方には重宝しますよ!
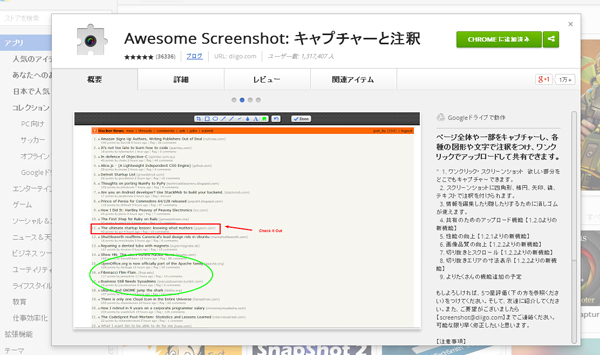
2.Awesome Screenshot

私はキャプチャを取る事が多いので、スクリーンショット系の拡張機能は非常に助かります。
WEBページのモック作りをする時にも結構使います。
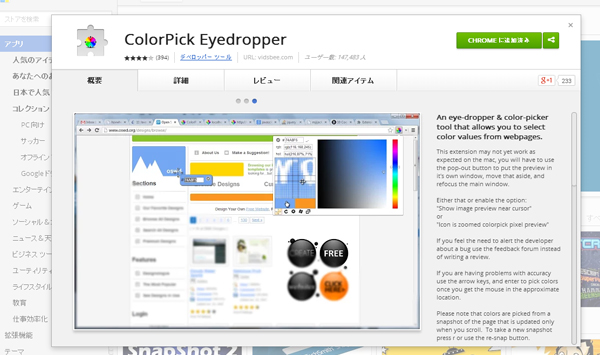
3.ColorPick Eyedropper

WEBページのデザインを変更する時や良いなと思ったページから色を参考にさせていただく時に使うツール。
色コードを取得する時に使うのはコレ。
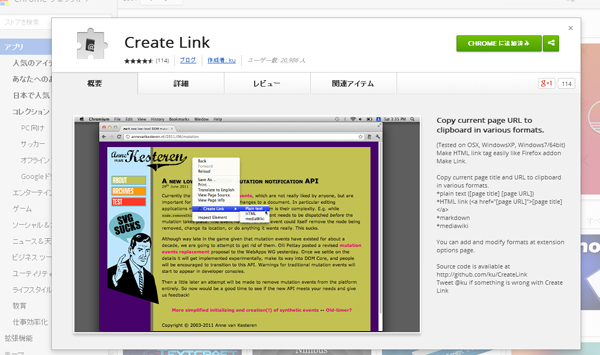
4.Create Link

これはブロガーには本当に便利。
リンクしたいページでこのプラグインを使うと自動的にAタグを生成し、コピーしてくれていますので、ペタッとするだけでリンク集も簡単に作れます。
5.Evernote Web Clipper

言わずもがな、EVERNOTE。ブログだけに関わらずアイデアの参考になるページを片っ端から保存していきます。
少し前まではタグをフル活用していたりしましたが、カテゴリをシンプルに纏める事でも十分使えますね。
NEWSの記事などは最近は残していません。NEWSキュレーションアプリ増えましたからね。
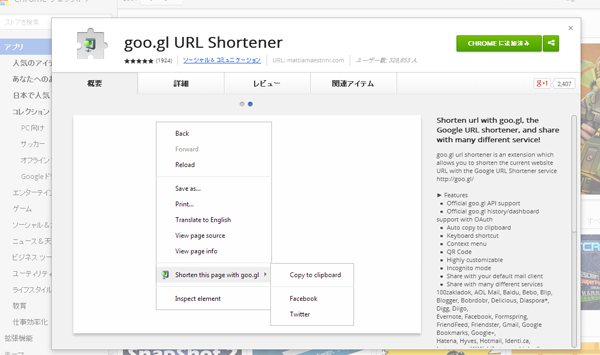
6.goo.gl URL Shortener

ショートURLは大体これを使っています。
本当はBitlyでオリジナルの短縮URLを作りたい所ですが、そこまでのコストもかけられないので、現在はコレ。
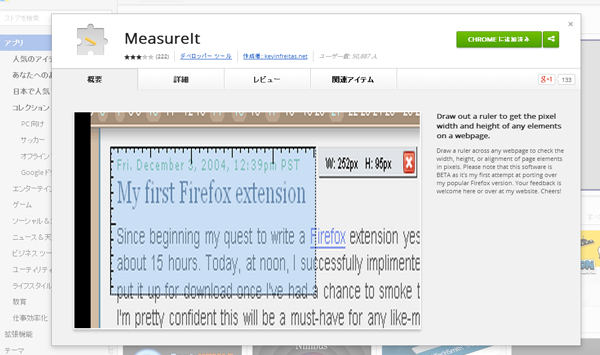
7.MeasureIt

サイト設計する時によくこれを使います。
参考になるレイアウトなどでどれ位のwidthで画像作ってるんだろ?とかmarginをざっくりと測りたい時に便利。
6.PageSpeed Insights

WEBサイトの速度を測定したり、改善する為に使っています。
自分のサイトに問題がある場所が解っているけど、中々手を付けられないと言う駄目な感じを目の当たりにできます。
便利な拡張機能が沢山
ChromeはGoogleアカウントを利用する事で簡単にブラウザ共有をPC間ですることができます。
例えば会社PCと家のPCのChromeの拡張機能だけを同期しておくなども簡単にできます。
ちょこちょこと手間が掛かるとブログ書くのも辛くなってくるので、利用出来るモノは利用して効率を上げていきましょう!
便利な拡張機能があれば、教えてくださいまし。
それでは。