
プラグインの副作用
wordpressを使用していると、どうしてもプラグインを使ってしまう。
自分で開発をするより、バグ出しも終わっていて安定稼動しているプラグインは、
Jquery同様使えるモノが多いのです。
しかし、ちょっとした問題もあります。
プラグインを使用すると、jsやcssなどをヘッダーで呼び込むケースが多く、
ヘッダーのソースをページで確認すると、まぁバラバラで汚いのです。
バッティングしている記述もあったりとSEO的にもよくない事がチラホラ。
そこでこのヘッダーをキレイにしてくれるものが無いかと探していたら、
ありました。
結局プラグインかい!
Head Cleaner
ダウンロードはこちらから。
恐らく管理画面上の新規プラグイン検索でも表示されるかと思います。
wordpressのプラグインのインストールは他のサイトで沢山あるので、割愛します。
インストール後、プラグインを有効にし、サイトを更新(F5)!
で、結果です。
before
<head>
<meta charset=”UTF-8″ />
<meta name=”viewport” content=”width=device-w
<meta name=”description” content=”- 時間を縛
<link rel=”profile” href=”http://gmpg.org/xfn
<link rel=”pingback” href=”http://60-minutes.
<link rel=”shortcut icon” href=”http://60-min
<link rel=”stylesheet” href=”http://60-minute
<link rel=”stylesheet” href=”http://60-minute
<link rel=”stylesheet” href=”http://60-minute
<link rel=”stylesheet” href=”http://60-minute
<link rel=”stylesheet” href=”http://60-minute
<link rel=”stylesheet” href=”http://fonts.goo
<link rel=”alternate” type=”application/rss+x
<link rel=”alternate” type=”application/rss+x
<link rel=’stylesheet’ id=’admin-bar-css’ hr
<link rel=’stylesheet’ id=’farbtastic-css’ h
<link rel=’stylesheet’ id=’thickbox.css-css’
<script type=’text/javascript’ src=’http://60
<link rel=”EditURI” type=”application/rsd+xml
<link rel=”wlwmanifest” type=”application/wlw
<meta name=”description” content=”どんな阿呆
<meta name=”keywords” content=”Facebook,ソー
<link rel=”canonical” href=”http://60-minutes
<link href=”http://60-minutes.biz/js/lightbox
<style type=”text/css” media=”print”>#wpadmin
<style type=”text/css” media=”screen”>
html { margin-top: 28px !important; }
* html body { margin-top: 28px !importan
</style>
<meta property=”og:title” content=”60-minutes
<meta property=”og:site_name” content=”60-min
<meta property=”og:description” content=”- 時
<meta property=”og:type” content=”website” />
<meta property=”og:url” content=”http://60-mi
<meta property=”og:image” content=”http://60-
<meta property=”fb:admins” content=”12345678
<meta property=”fb:app_id” content=”12345678
<style type=”text/css” id=”custom-background-
body.custom-background { background-image: ur
</style>
</head>
プラグイン前は、もうmetaやらcssやらlinkがバラバラの順番で出力されます。
適用後は、なんと・・・。
after
<head>
<meta charset=”UTF-8″>
<meta property=”og:title” content=”60-minutes.bi
<meta property=”og:site_name” content=”60-minute
<meta property=”og:description” content=”- 時間
<meta property=”og:type” content=”website”>
<meta property=”og:url” content=”http://60-minut
<meta property=”og:image” content=”http://60-min
<meta property=”fb:admins” content=”12345678
<meta property=”fb:app_id” content=”12345678
<meta name=”description” content=”どんな阿呆なこ
<meta name=”keywords” content=”Facebook,ソーシャ
<meta name=”viewport” content=”width=device-widt
<title>60-minutes.biz – 時間を縛ることで、時間を
<link rel=”dns-prefetch” href=”//fonts.googleapi
<link rel=”profile” href=”http://gmpg.org/xfn/11
<link rel=”pingback” href=”http://60-minutes.biz
<link rel=”shortcut icon” href=”http://60-minute
<link rel=”alternate” type=”application/rss+xml”
<link rel=”alternate” type=”application/rss+xml”
<link rel=”EditURI” type=”application/rsd+xml” t
<link rel=”wlwmanifest” type=”application/wlwman
<link rel=”canonical” href=”http://60-minutes.bi
<link rel=”stylesheet” href=”http://fonts.google
<link rel=”stylesheet” href=”http://60-minutes.b
<link rel=”stylesheet” href=”http://60-minutes.b
<link rel=”stylesheet” href=”http://60-minutes.b
<link rel=”stylesheet” href=”http://60-minutes.b
<link rel=”stylesheet” href=”http://60-minutes.b
<link href=”http://60-minutes.biz/js/lightbox/cs
<link rel=”stylesheet” id=”admin-bar-css” href=”
<link rel=”stylesheet” id=”farbtastic-css” href=
<link rel=”stylesheet” id=”thickbox.css-css” hre
<style type=”text/css” media=”print”>/*<
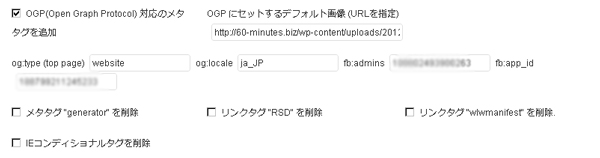
プラグインの設定から情報を入力するだけです。
ふぅ。
(45min)