
こんにちわ、ハマケンです。
Wordpressとかをいじったりしているといつも思うのですが、どんなけ情報が手に入るんだろうと。昔「知の高速道路」と言う様な話がWEB進化論かなんかであった気がしますが、ブログとかをやっているとヒシヒシと感じる訳です。
今回はCSSでのメニュー作成チュートリアル。最近60-minutes.bizのヘッダメニューをちゃんと作って、埋もれた記事をちゃんと見せたいなーと思ってたんですね。そこで調べると沢山出てきたので、その中から5つをご紹介します。
Advertisement
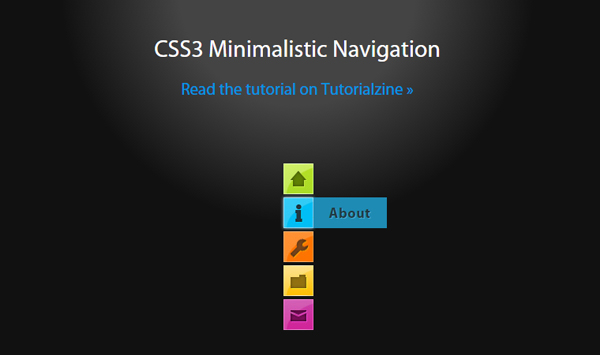
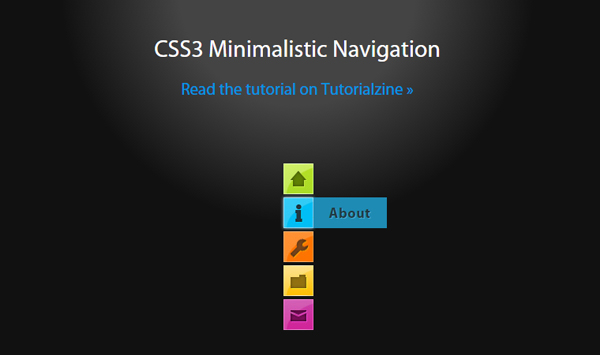
Minimalistic Navigation
横にニョキッとでます。

CSS3 Minimalistic Navigation Menu | demo
Sweet tabbed navigation bar
シンプルなタブメニュー。

Sweet tabbed navigation bar | demo
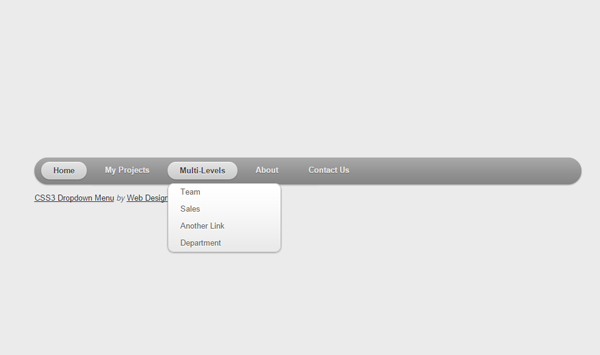
CSS3 Dropdown Menu
ちょっとスタイリッシュに。

CSS3 Dropdown Menu | demo
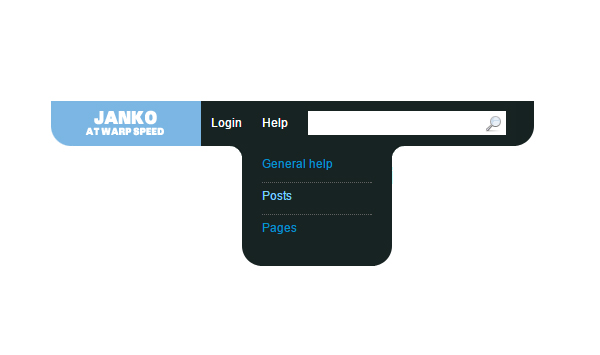
Slick Menu
みょーん、と光ります。

Slick Menu | demo
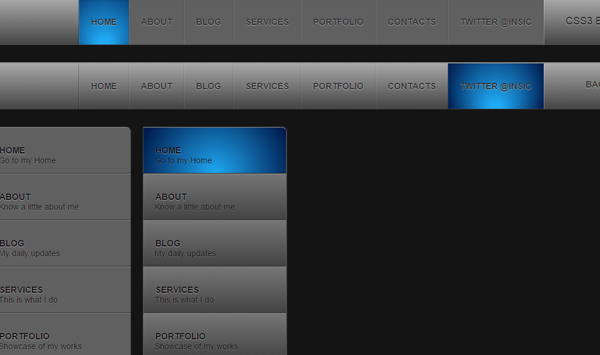
Vimeo-like top navigation
Vimeoっぽくできます。

Vimeo-like top navigation | demo
いかがでしたか?
CSSでメニューを作りたいなと思う人が居らっしゃれば、ご参考にしてみてください。
お役に立てれば幸いです。
それでは。