
こんにちわ、ハマケンです。
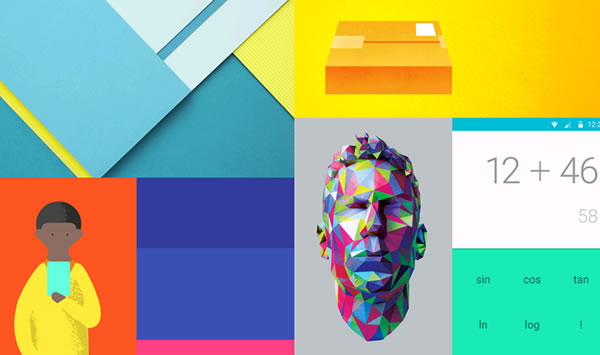
Googleが I/O 2014で発表した通り、これからマテリアルデザインの思想に沿ったサイトデザインや構成は非常に重要な位置づけとなってきそうです。
マテリアルデザインは個人的には視覚言語の一つとして認識しています。
デバイスやテキスト、人種など見る人や環境に左右されない色、効果、レイアウトなどをまとめたモノですね。
そういう面では今日よく見かけるフラットデザインとは少し違った役割を持って生まれてきている気がします。
今日はそんなマテリアルデザインのカラーパレットツールをご紹介します。便利だし、面白いものもありましたよ。
Color – Style – Google design guidelines
Advertisement
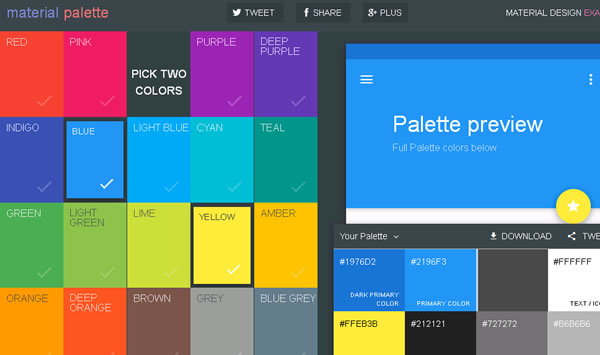
Material Design Color Palette Generator – Material Palette

非常に解りやすくて使いやすいツール。基準色を2色選定すると必要な色情報を教えてくれます。
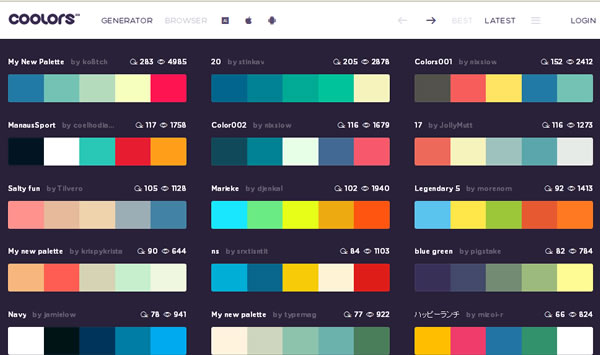
Coolors – The super fast color schemes generator!

Coolorsは画面上に構成されるパレットを矢印で移動させたりすることで他の色とのコンビネーションを確認できるツールです。SVGとかPDFなど色々なファイル形式でダウンロードできるそうだが、見つかりませんでした。(ログイン後の機能かな。)
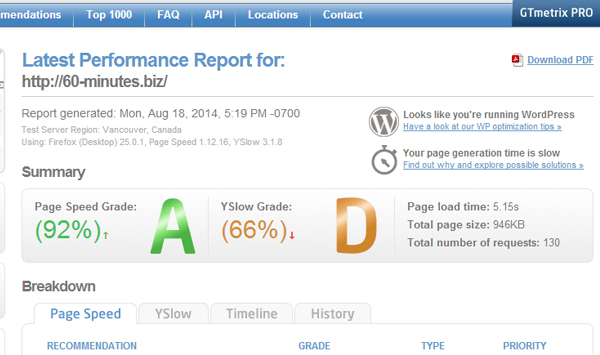
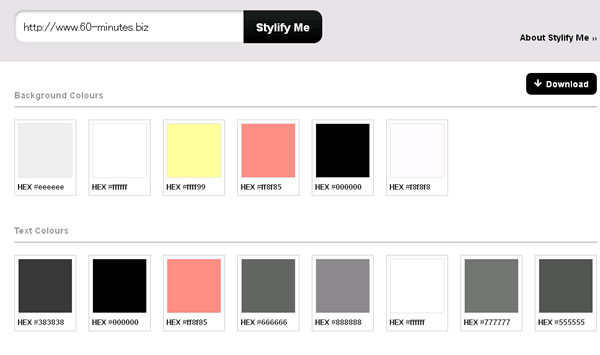
Stylify Me – Online Style Guide Generator

これは非常に便利で面白かったツール。
解析したいサイトのURLを入力すると、そのサイト内のバックグラウンドやフォントカラーなど様々な情報が表示されます。
これはサイト比較は勿論の事、自分たちが使おうとしている色がずれていないかどうかもチェックできますね。
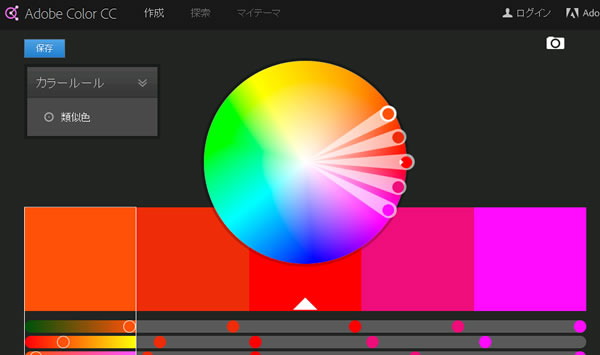
カラーホイール | カラースキーム – Adobe Color CC

非常にアドビっぽいツールでございます。
品質もUIもアドビ品質。
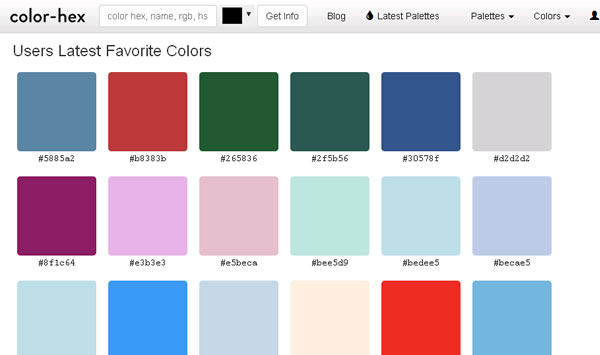
Color Hex Color Codes

これは結構便利かも。
作った色情報などをCSSでコピーすることもできます。
いかがですか?
ちょっとダダーとご紹介してしまいましたが、5つ程ご紹介させていただきました。少しはお役に立てると幸いです。
それでは。